Most people struggle to figure out what type of websites they really need.
Besides, it can be an extra hassle to recognize what key features you will need for your website.
In this regard, I have collected the 11 most popular types of websites with their examples and best practices.
Find the right website from the list and start immediately on the go.
A Thorough Breakdown of Different Types of Websites
Let's have a quick read on the various types of websites lists-
-
Business Website
-
Blog Website
-
Portfolio Website
-
Personal Website
-
Landing Page Website
-
Membership Website
-
Educational Website
-
E-commerce Website
-
News Website
-
Entertainment Website
-
AI-Generated Websites

Now, let's dive deep into these popular website types with their examples and best practices.
1. Business Website
A business website is an online presence of a company or brand. Every business needs to have a website as it helps potential customers to learn more about the company, browse products, and make purchases.
Business Website Examples-
-
McDonald's

McDonald's entire website offers easy navigation through its above-the-fold items. From 'Menu' to 'Rewards,' they include everything visitors may look for in their online store.

Add a search button on your website. It will help potential clients quickly search for products without manually searching for them. Not to mention, site search improves your site’s usability and strengthens its SEO.
Here are some more business site examples you can look at- Tesco, Carrefour Group and Lowe's.
Related Read: Small Business Website Examples
Business website best practices-
-
Choose a domain name that matches your business. It will let users easily search for your online business.
-
80% of internet users use mobile to browse the web. So, make sure your business website is mobile-friendly.
-
Keep your website design uncluttered to prevent visitors from leaving the site.
-
Use call-to-actions to increase conversion rate.
-
Make it easy to navigate.

There are packs of pre-made business website templates on Dorik. Visit them and get started with your business website creation now!
Related Articles-

2. Blog Website
A Blog website is a platform where users write and express their thoughts, ideas, and knowledge. Blogging websites can be in various categories, such as technical blogs, personal blogs, business blogs, affiliates, and niche blogs.
According to Proven Content, 33% of B2B businesses use blogs, whereas 78% of CMOs(content marketing officers) think that content is the future of marketing.
-
BACKLINKO

BACKLINKO is a popular personal blog website. This trendy minimalist website design has a lot to tell.
The use of central alignment in blog content, whitespace on the entire page, and a simple but eye-catching navigation bar will help you scan the blogs quickly.
Blog website best practices-
-
Design a user-friendly platform where readers feel comfortable to browse your website.
-
Organize your blog content into different categories if you are covering multi-topics.
-
Optimize blog page for internet search engines. It will help your blog post rank higher.

Try Dorik blog website templates to generate more traffic and increase sales.
Good Reads-

3. Portfolio Website
Portfolio websites help people display their works and let others on the internet know about their experience and capabilities. A portfolio website also works as a person's resume, where hirers or potential clients can learn about them in detail.
-
David Heckhoff

David Heckhoff's website's content layout and design structure have attention to detail. He incorporated his one-page website with strong evidence of his talent using parallax scrolling and 3D animation.
The website is easy to navigate with to-the-point navigation bar elements such as the 'Work,' 'About,' and 'Contact Me' sections.
-
Adam Bird Photography

Adam Bird Photography is a portfolio website of a UK-based photographer.
The website looks more professional because of its eye-catching above-the-fold design.
It has a unique logo on the left and a drop-down menu bar on the right. You can easily navigate multiple pages on this visually appealing portfolio website using the navigation bar.
The artist showcases his best works throughout the homepage and 'Portfolio' pages.
Portfolio website best practices-
-
Make your portfolio website visually appealing as it creates a long-lasting impression on visitors' minds.
-
Your portfolio website reflects your professionalism and skills, so prefer a professional page design.
-
Pay proper attention to detail to convey yourself differently from others.
-
Focus on quality instead of quantity to feature your best works only.

4. Personal Website
A personal website is an excellent way to represent a person's online presence. You can create a personal website like your social media profiles to let others connect with you.
Unveil your unique persona by expressing your hidden talent through your writings, thoughts, visuals, and projects on your personal site.
On the other hand, people utilize their personal websites as portfolio websites, blogging websites, online resumes, and many more.
-
MisterBeast

MisterBeast has used a Neo-brutalism design style in his personal site by taking the highest advantage of personal website creation.
Using brutalism in website design has become an effective and trendy way to draw a long-lasting memory in your visitor's mind!
-
Ali Abdaal

From sharing your writings to running online courses, there are many things to take inspiration from Ali Abdaal's personal website.
You might be wondering, 'How to start a personal website?' Just take a look at this website for a live overview and determine how you can implement these in your own website.
Get more personal websites inspiration from- Neil Patel, Matt D'Avella, and Abby Covert.
Personal website best practices-
-
Try to use your own name as the website's domain name.
-
Display your past works on your personal website only when necessary.
-
Add links to your social profiles and input testimonials from old customers to build trust among visitors.
-
Burnish the visual look with your image.
-
Avoid using stock images or graphics, as they remain entirely ignored.

5. Landing Page Website
A landing page website is a standalone web page that is built to obtain specific goals. Some examples of goals can be promoting a service or product, generating leads, and encouraging visitors to take a particular action.
When a landing page works without other subpages, this single page considered as a website.
Landing pages have different types, such as squeeze pages, splash pages, pricing pages, coming-soon pages, and many more.
Landing Pages example-
-
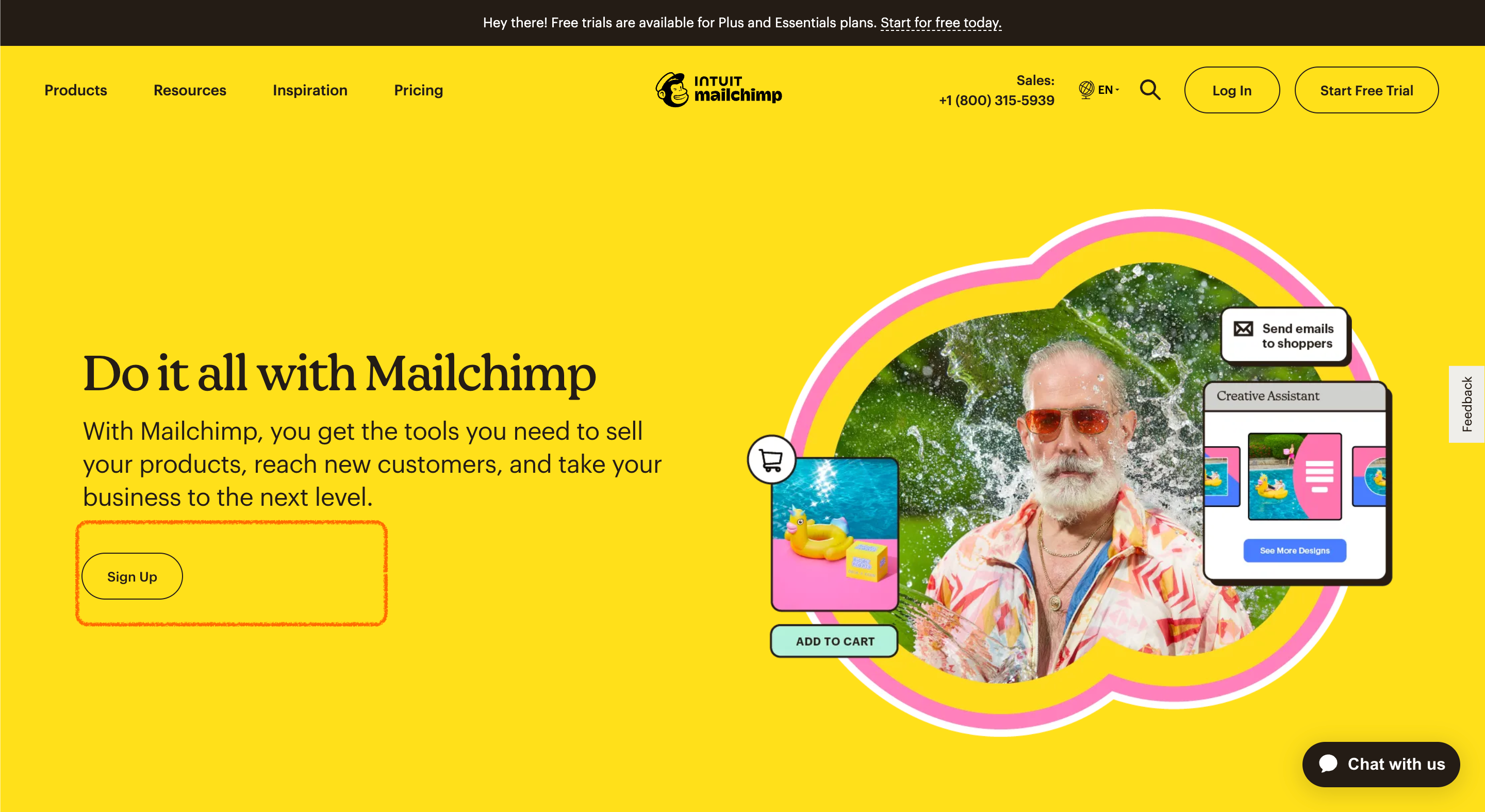
Mailchimp

We all know a landing page must have straightforward content. As to Hick's law in web design principles, a web page should not use much unnecessary information so users can face fewer challenges to take any actions.
Mailchimp utilized this law in the first section of its landing page design. They used a strongly influencing landing page copy and a signup button to drive conversion.
You can visit this site for your landing page inspiration.
-
Guide users through the page by adding navigations.
-
Leverage powerful call-to-actions (CTAs) to increase conversion.
-
Write high-converting landing page copies so you can influence them effectively.
-
Ensure you are reaching your target audiences by using popular search engine optimization.

Related Articles:
6. Membership Website
A membership website offers exclusive content and services to subscribed users. It helps creators and businesses to build recurring revenue through premium access.
Membership Website Examples-
-
Patreon

Patreon lets creators offer exclusive content to paying members. The website shows different membership tiers with clear benefits for each level.

Their dashboard helps creators track member engagement and revenue. Members can easily access exclusive posts, downloads, and community features.
Some other membership sites to look at are Baking for Business and Planet Fitness (gym membership portal).
Membership website best practices-
-
Create different membership tiers with clear value propositions.
-
Add a member dashboard for easy content access.
-
Include progress tracking features for your members.
-
Make the signup process quick and simple.
-
Use secure payment processing.

7. Educational Website
An educational website provides learning resources and courses to students. These websites help learners gain knowledge through online classes, tutorials, and learning materials.
Educational Website Examples-
-
Khan Academy

Khan Academy offers free educational content across many subjects. Their website design focuses on easy navigation through topics.
-
Masterclass

Masterclass delivers high-quality video courses from industry experts. The platform organizes lessons by topic and instructor, with clear progress tracking.
More educational sites to look at- The Math Guru, Skillshare, and Domestika.
Educational website best practices-
-
Design clear learning paths for different subjects.
-
Include practice exercises and quizzes.
-
Add video content with text transcripts.
-
Make content mobile-friendly for on-the-go learning.
-
Include search features to find specific topics.
Good Reads-
8. E-commerce website.
An e-commerce website helps brands sell products using their online store. From small businesses to commercial businesses, everyone can create an e-commerce store and sell their products through e-commerce sites.
E-commerce Website Examples-
-
Walmart

The e-commerce site of Walmart has a fully-operative functionality to run a product-selling website.
You can have a glance over their product categories from the drop-down menu items. In addition, you can search for your desired product from the search bar.

The website excels in providing search results and loading products in the fastest time possible. Besides, it also provides a log-in feature so potential customers can create their user accounts.
A few more popular e-commerce sites examples can be Nike, Amazon, Asda, and el corte ingles.
E-commerce website best practices-
-
Add necessary features to the e-commerce website, such as search functionality, product gallery, product cards, and many more.
-
Use integrations with payment gateway platforms like- stripe, PayPal, and Skrill. You can integrate all these payment gateways with your Dorik e-commerce platform with just a few clicks.
-
Add User account functionality to let people create customer profiles.
-
Use SSL certification for website security and build customers' trust.
9. News Website
A news website delivers news in a different way than a radio, web portal, or television does. A news site serves the latest information and news to the readers. There are many types of news websites for particular purposes. For example- daily news, politics, sports, entertainment, business, science, etc.
News Website Examples-
-
The Wall Street Journal

The Wall Street Journal is a daily news website that provides information about- breaking news, entertainment, sports, science, and much more. The website has a clean design layout that gives the real feeling of a newspaper on your desk!
The use of various types of eye-catching fonts, high-quality images, and different font weights can help you find information quickly.
Some famous examples of News sites are- New York Times, CNN, and Reuters.
Best practices-
-
If your news website serves content in various categories, structure them in an organized way.
-
Attract users' attention with relevant visuals.
-
Add a membership feature or create a membership news site so you can work faster with your team.
-
Implement commenting feature to engage the readers through comments.
-
Add social media integration so readers can share news through popular sites like- Facebook, Twitter, or LinkedIn.

10. Entertainment Website
An entertainment website offers content for fun and leisure. These sites provide videos, games, music, or other engaging content to keep visitors entertained.
Entertainment Website Examples-
-
Netflix

Netflix shows its vast content library through a grid layout. Users can browse shows and movies by category or use the search function.
The website remembers user preferences and viewing history. It suggests new content based on what you've watched before.
More entertainment site examples- HBO Max, Disney+, and Spotify.
Entertainment website best practices-
-
Create a responsive design for all screen sizes.
-
Use high-quality images and video previews.
-
Add personalization features for user preferences.
-
Include social sharing options.
-
Make content discovery simple and fun.
11. AI-Generated Websites
AI-generated websites are a new type of website that is created using artificial intelligence. These websites uses AI technology to design the layout, generate content, and build the entire site based on instructions provided by the user. AI-generated websites can be created much faster than traditional websites by leveraging AI's ability to understand natural language prompts and create corresponding output.
AI website example
-
Restaurant website

This is an example of an AI-generated website. The "Tasty Bites" website lets you see the menu and order food online. It was made using the Dorik AI website builder.
The design is simple and makes it easy to find and buy food. It follows this prompt- "Design a website for a restaurant. where a user can see the menus and can order food from there" perfectly.
Also, if you want to use attractive menus that are easy to share, then take a look at these menu templates; they will surely amaze you.
You can create your own website with Dorik AI for free.
Best practices-
-
Choose AI Website Builder: Pick Dorik AI as your tool. It's designed to make web building easy and fast.
-
Define Clear Objectives: Explain what you want your website to achieve. That will help AI create a site that fits your needs.
-
Provide Detailed Prompt: Give AI tools specific instructions. The more precise you are, the better your website will match your idea.
-
Review and Customize: Check the AI-generated website and edit it if necessary. This ensures that your site shows what your brand is about.
-
Optimize for SEO: Ensure the AI's content is good for search engines. This will help people find your site more easily.

With just a single prompt, Dorik AI Website Builder can generate a complete website for you in a matter of seconds.
Check this blog to know how to create website with ai.
Frequently Asked Questions-
What are the fundamentals of creating a website?
-
A Website should have a target or goal.
-
It should have a structure or design layout.
-
Secured with SSL certification.
-
Search engine optimization, and many more.
What is the purpose of a website?
The purpose of a website can be grouped into three sections-
a) Share Information - A online presence can work as a source of information for a brand or company and helps you create effective communication with potential customers.
b) Create Awareness- You can create awareness among your potential customers through the information you share. Such as- sharing your new product information on your website will allow you to generate awareness among them about that topic.
c) Increase Conversion- One of the common purposes of a website is to create more engagement and drive growth in conversion.
Static Vs. Dynamic Website
Static websites are built with HTML and CSS code. These website types always remain the same for every user and do not allow any modification.
Beforehand, dynamic sites are more technically built and have the ability for interactions and modifications. Dynamic websites use scripting languages like- PHP, Python, Laravel, etc. They offer dynamic functionalities to the users like- user log-in, registration, on-time updates, customized forms, and more.
💡How to tell what website builder was used.
It's Time to Choose Your Website Type
Not only are these few types of websites popular, but other websites like membership websites, educational website, entertainment sites, and social media websites are also getting well-known by people around the web.
Whether you are a business owner, a web developer, or a beginner web designer, there's always a way for you with websites types!
So, you know the popular types of websites that are taking over the world wide web. Now, determine your goal and start creating your website.





