Frustrated with the complexity of traditional website builders? Imagine having a website that perfectly reflects your brand without spending countless hours on design and development.
In this blog, we’ll show you how to create a website with AI without writing a single line of code. You only need a single prompt!
From choosing the right AI tools, writing a prompt, and customizing your site, we'll explore how AI can make website creation more accessible, efficient, and innovative.
I assure you that you’ll be able to create your dream AI website by the end of this blog.
So, let's start creating your AI-powered website in just a few easy steps!
Step-by-Step Guide to Creating a Website with AI
To create a website with AI, follow these four steps:
-
Plan Your Website
-
Choose the Right AI Website Builder
-
Create Your Website with AI
-
Customize and Publish Your AI-Generated Website
Yes, that’s how easy it is to create a website with AI. So, without further ado, let’s jump into the details of each step and show you exactly how you can build your AI website literally today!
Step 1: Plan Your Website
Planning is the first step in creating a successful website. Before you start building, take the time to gather essential information, define your goals, and map out your strategy.
Begin by clearly defining the purpose and goals of your website. What are you hoping to achieve - selling products, generating leads, building brand awareness?
Understand your target audience and their needs so you can tailor the content and design accordingly.
Next, conduct in-depth market research. Analyze your competitors' websites to identify strengths, weaknesses, and opportunities. This will inform you of the unique value you can offer.
Then, develop a comprehensive content strategy that aligns with your goals and resonates with your target audience.
Determine the types of content you'll need, such as product descriptions, blog posts, or landing pages. Plan how this content will be structured and organized for the best user experience.
After that, list out your website's core features and functionalities. This could include an e-commerce store, multimedia galleries, interactive forms, or a customer portal.
Finally, map out the overall structure and navigation of your website. Consider how visitors will flow through your site and where you'll place key information and calls to action.
A well-planned site architecture will improve usability and keep users engaged.
This planning will guide you in choosing the right AI tools and your AI web design process to set your AI-powered website up for long-term success.
Step 2: Choose the Right AI Website Builder
With the essential planning done, it's time to choose the right AI website builder.
There are numerous AI-powered options on the market, each with its own unique features and capabilities. Evaluate these tools to ensure you select the one that best aligns with your specific needs.
Here’s how you should approach choosing the best AI website builder.
Compare Popular AI Website Builders
Start by comparing the most popular AI website builders that utilize advanced natural language processing (NLP) and machine learning algorithms.
Look for platforms that offer a truly AI-driven experience, going beyond simple templates to generate custom designs and content based on your inputs.
AI website-building platforms like Dorik AI, Wix, and Squarespace are leading the charge in this space.
Evaluate Essential Features
When evaluating these builders, pay close attention to the essential features they offer.
Here’s what to look for in an AI website builder:
Ease of Use: A user-friendly interface with drag-and-drop functionality is a must for every website builder. Look for an intuitive, drag-and-drop interface that makes it easy to customize your site, even if you lack technical expertise.
Features like AI-powered design suggestion capabilities can accelerate the creative process by providing layout ideas, color palettes, and typography tailored to your industry.
AI Content Generation Capabilities: Another important consideration is the AI's content generation capabilities.
Leading AI website builders integrate advanced text generators that can create compelling copy for your pages, blog posts, and product descriptions. This can save you the time and effort of crafting every word yourself.
Just make sure to review and edit the AI-generated content to ensure it aligns with your brand voice.
Similarly, AI-powered image generation tools that craft unique visuals based on your prompts can be valuable as well.
SEO Features: Beyond design and content, also evaluate the platform's SEO optimization features. Look for tools that automatically generate meta tags, XML sitemaps, content optimization recommendations, and other technical elements to improve your website's visibility in search engine results.
This can give you a significant advantage over manually optimizing your site.
Customization & Integration Capabilities: Apart from the core website-building features, consider the level of customization and integration capabilities the platform offers.
The ability to extensively modify templates, edit HTML/CSS, and connect your website with third-party tools like e-commerce platforms, email marketing services, and analytics solutions can significantly enhance your online presence and workflow.
Pricing Plans & Scalability: As you compare pricing and plans, consider not just your current needs but also your long-term goals.
Many AI website builders offer scalable solutions. For instance, you can start with a free plan and upgrade as your business grows.
Look for platforms that provide a clear and transparent pricing structure, with options for ecommerce functionality, member management, and other advanced features.
Some AI website builders may offer free or low-cost options, while others provide premium features for a subscription fee.
Pro Tip: Evaluate the value proposition in terms of the features and functionality you receive and ensure the platform can grow with your business.
Customer Support: Finally, don't overlook the importance of customer support. Choose a builder that provides reliable assistance, whether through comprehensive documentation, live chat, or responsive email support.
This is especially valuable if you encounter any issues or have questions during the website creation process.
Well, we’ve reviewed dozens of AI website builders over the years, and here, we’re presenting you with the Best one.
Best AI Website Builder
You will find a good number of AI website builders on the market. However, not all AI builders are created equal. Most of them generate identical versions of their old-tired templates filled with useless Lorem Ipsum text. Some even give you irrelevant images and unnecessary website sections.
But Dorik AI is different from them. It is the best AI website builder that helps you generate any type of website with simple text prompts.
The builder can generate completely personalized websites with engaging and relevant website copies and images in seconds.
Just watch this 2-minutes video and see how easy it is to create professional websites with Dorik AI.
Step 3: Create Your Website with AI
Most AI website builders offer two main approaches to website creation.
1) Some platforms use a question-based system powered by natural language processing (NLP) models. They'll ask about your business, goals, and preferences before generating your site.
This process can take time, but it helps the AI understand your needs better.
2) Some AI web design tools use machine learning-driven algorithms to create custom website templates based on your responses. These platforms often include AI-powered UX features like smart layouts and automated content suggestions.
However, Dorik takes a simpler approach. Instead of multiple questions, it uses advanced AI prompt engineering to generate your entire website from a single description. This simplified process makes website creation faster and more efficient.
But regardless of the platforms, the key to successful AI website generation depends on understanding how to work with generative AI tools.
Whether you're using question-based builders or prompt-based systems like Dorik, providing clear, detailed information helps the AI create more accurate results.
When writing your website description, include specific details about:
-
Your brand's visual style
-
Preferred color schemes
-
Key features and functionality
-
Content structure
-
Target audience preferences, etc.
These insights help the AI create a website that truly matches your vision.
Now, I’ll be using Dorik to demonstrate how easy and straightforward it is to create a website with AI.
So, let’s create an AI website for free with Dorik AI. To do so, follow the below instructions:
1. Visit https://app.dorik.com/signup and Sign Up to Dorik using a valid email address.

2. Navigate to 'Sites,' select if you want to create a Static or CMS website, and click on the “Create New Site with AI” button from the Dashboard.

3. Input the name of your website, write a detailed prompt, and select your desired language from the dropdown.

To make your journey smoother, Dorik AI provides you with some prompt examples.
4. At last, hit the “Generate Your Website” button.

Congratulations! You are done.
The AI builder will generate your website instantly with engaging content and visual elements based on your prompts.
We’ll customize the generated website later, but let’s first create other essential pages for your website.
Add New Pages with AI
Your website needs specific pages to provide visitors with essential information and guide them through their journey.
Most platforms generate multiple pages during the initial website creation. While this saves time, it often results in generic designs that need significant customization. The AI follows the same design pattern across all pages, which may not suit each page's unique purpose.
Dorik takes a more focused approach. It creates your homepage first, then lets you add new pages one at a time using targeted AI generation. This method produces more polished and purposeful pages that need minimal tweaking.
The benefit? Each page gets individual attention from the AI to ensure its design and content align perfectly with its specific function.
Whether you're creating a detailed About page or a conversion-focused Landing page, the AI tailors each one separately.
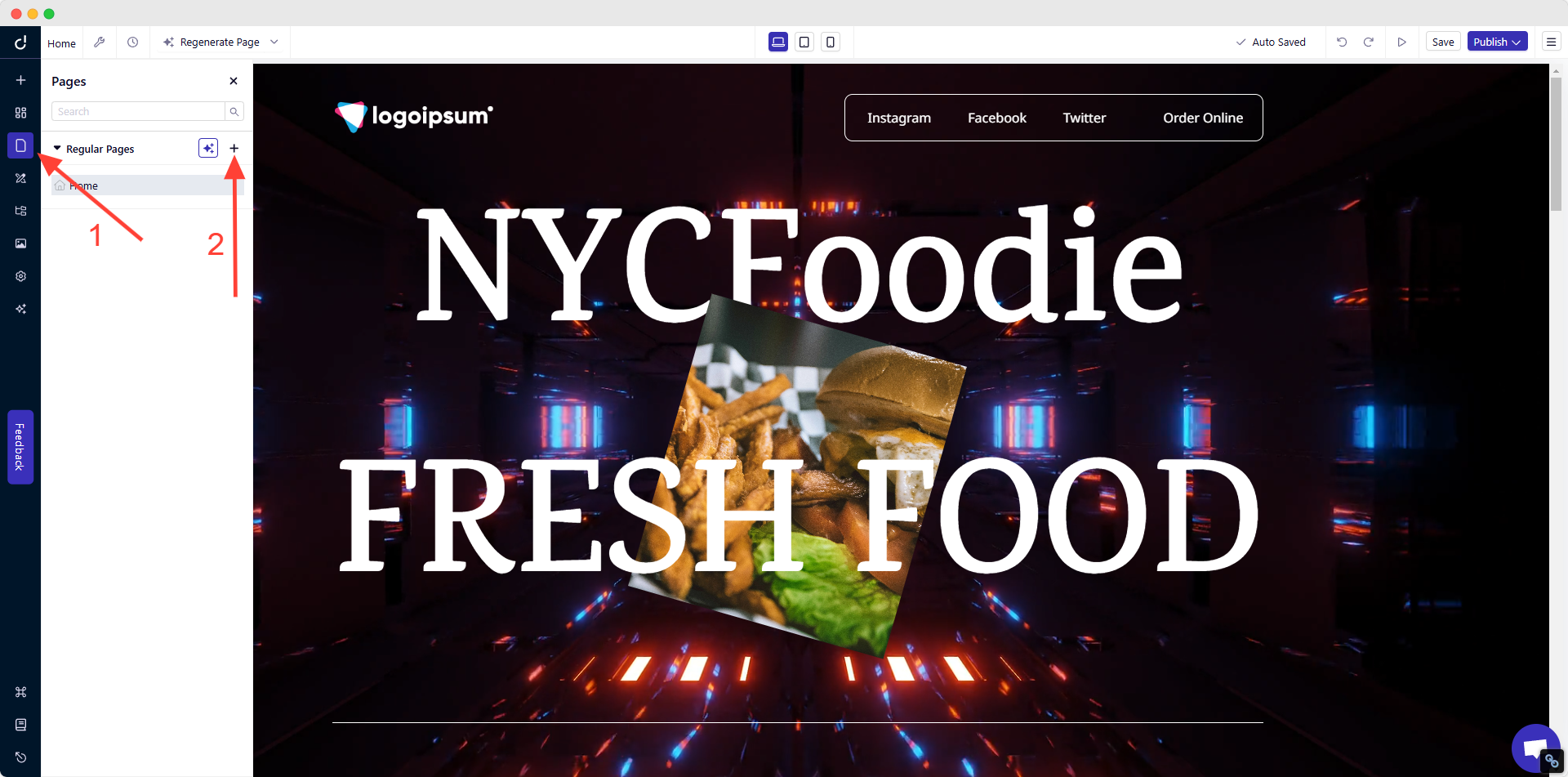
To add new pages to your website:
Click on "Pages" in the left sidebar, then tap the AI icon (Create New Page with AI).
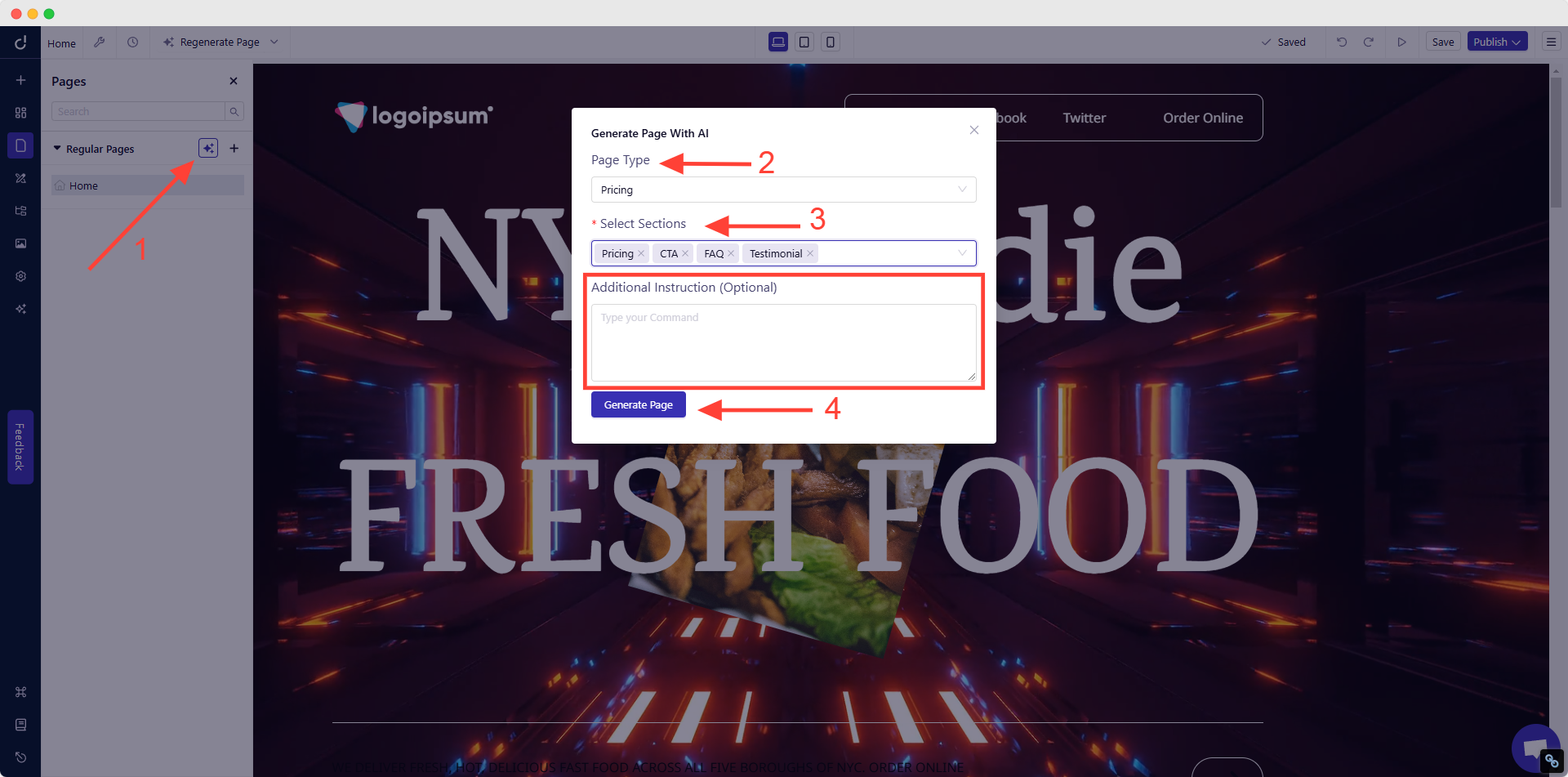
In the popup window, simply:
-
Choose your desired Page Type from the dropdown
-
Select which sections you want to include
-
Add specific instructions to guide the AI (optional)
-
Click 'Generate Page' to let Dorik AI craft your new page

Note: You can also add pages manually by clicking on the "+" icon.

Step 4: Customize & Publish Your AI-Generated Website
Though AI generates excellent websites, you must customize them for better output. Dorik AI gives you this freedom. You can easily add a personal touch once you have your initial designs ready for your web pages.
You can make changes and fix them until it matches your requirements.
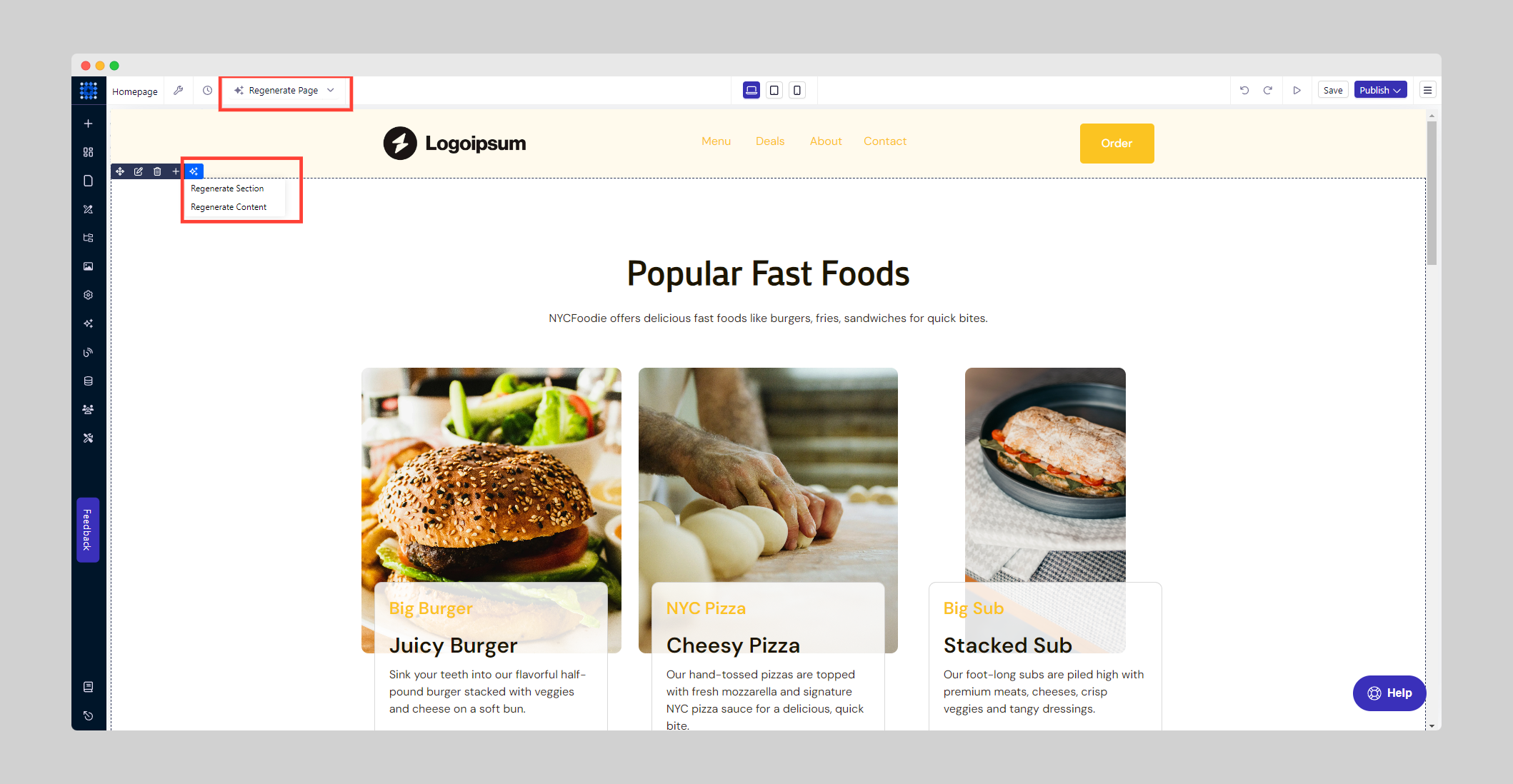
Refine the Website Layout with AI
The most amazing feature of Dorik AI that makes websites is that you can regenerate the entire page, a specific section, and even the content (texts and visuals) within a section.
So, if you don’t like anything about the AI-generated website, you can regenerate it with a single click.

Using the drag-and-drop editor, you can even add new elements, such as videos, forms, buttons, etc., to your AI website.

You can also easily increase or decrease the size of a specific container just by dragging the cursor.
Customize Colors and Typography
Colors and fonts play a key role in your website's visual appeal. With Dorik AI, you can easily adjust these elements to match your brand identity.
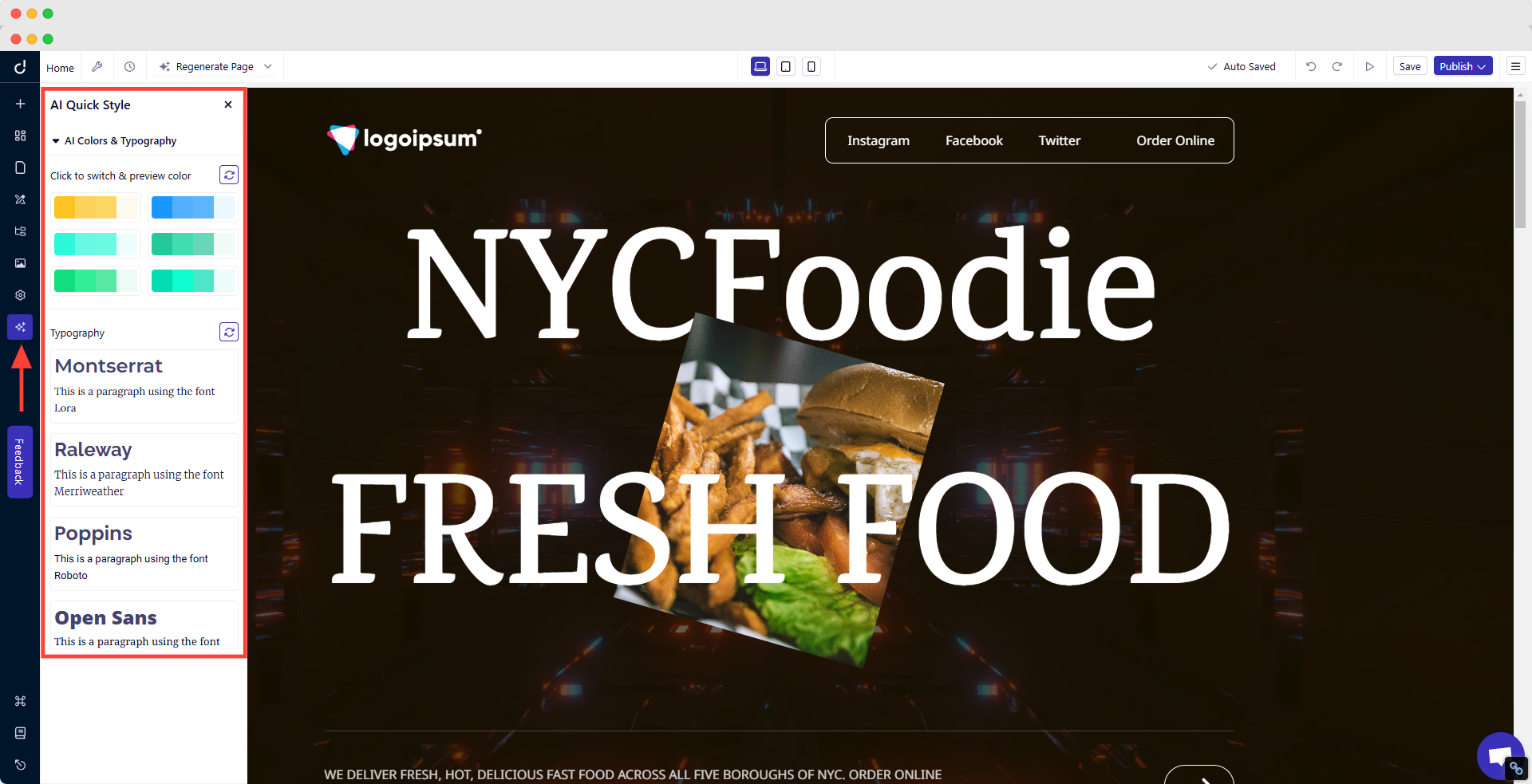
Dorik AI's Quick Style feature lets you customize your website's look without design expertise. You can adjust colors and fonts in seconds using AI suggestions.
The AI Quick Style feature offers an easy way to find the perfect look for your website.

Click the "AI Quick Style" button to see AI-suggested color palettes that work well together. Don't like what you see? Hit the regenerate button for new options.
The same goes for typography - browse AI-recommended font combinations or generate fresh suggestions until you find your perfect match.
Still don’t like the AI’s output? Don’t worry. You can also manually customize your website’s colors and fonts in Dorik.
To update your color scheme, access the "Global Styles" menu from the left sidebar. Start with one main brand color, then add two to three complementary colors to keep your design clean.

Different colors can trigger specific emotions, such as:
-
Blue: Trust and professionalism
-
Green: Growth and wellness
-
Orange: Energy and warmth
-
Red: Excitement and urgency
Apply your chosen colors consistently across buttons, headings, and key elements. This builds brand recognition. You can also add gradient colors to create depth in your design.
For typography, it’s ideal to stick to two fonts:
-
A headline font that reflects your brand personality
-
A simple, readable font for body text (like Arial or Verdana)
Dorik AI offers hundreds of pre-built fonts to choose from. You can also upload custom fonts or use Typekit fonts for unique branding.
To modify your typography:
-
Select your fonts from the Global Styles menu
-
Test readability on different screen sizes
-
Adjust font sizes for better visibility
-
Ensure consistent spacing

Remember to preview your color and font choices across different devices. If any text becomes hard to read or colors appear unclear, make adjustments until everything looks perfect.
Add Your Logo and Brand Elements
Your logo helps visitors instantly recognize your brand. Place it in the website header for maximum visibility across all pages.
Pro Tip: Create a favicon - a small icon for browser tabs - to make your site look more professional.
Dorik makes adding brand elements simple. Click on the logo placeholder to open the editing modal, where you can upload your logo.

To add a favicon, click on “Site Settings,” expand the “Favicon & Social Media Image” dropdown, and finally, upload your favicon.

These options let you establish a strong brand identity in minutes without any technical skills.
Generate Custom Images with AI
People say a picture is worth a thousand words, and on your website, images are your storytellers. They play a key role in making your website engaging and effective. So, add relevant images that support your content and match your brand style.
For the best user experience, follow these image guidelines:
-
Use legal images from Unsplash or Pixabay
-
Keep image styles consistent across pages
-
Optimize images for faster loading (Just what Dorik does automatically for you)
-
Avoid generic stock photos
AI can help you create and optimize images that capture the essence of your brand and speak to your audience. Dorik AI website builder features an AI Image Generator.
You can generate images and illustrations that resonate with your brand and audience. At the same time, it allows you to regenerate pixel-perfect images by writing prompts, an amazing benefit of artificial intelligence.
To do it, follow the below instructions:
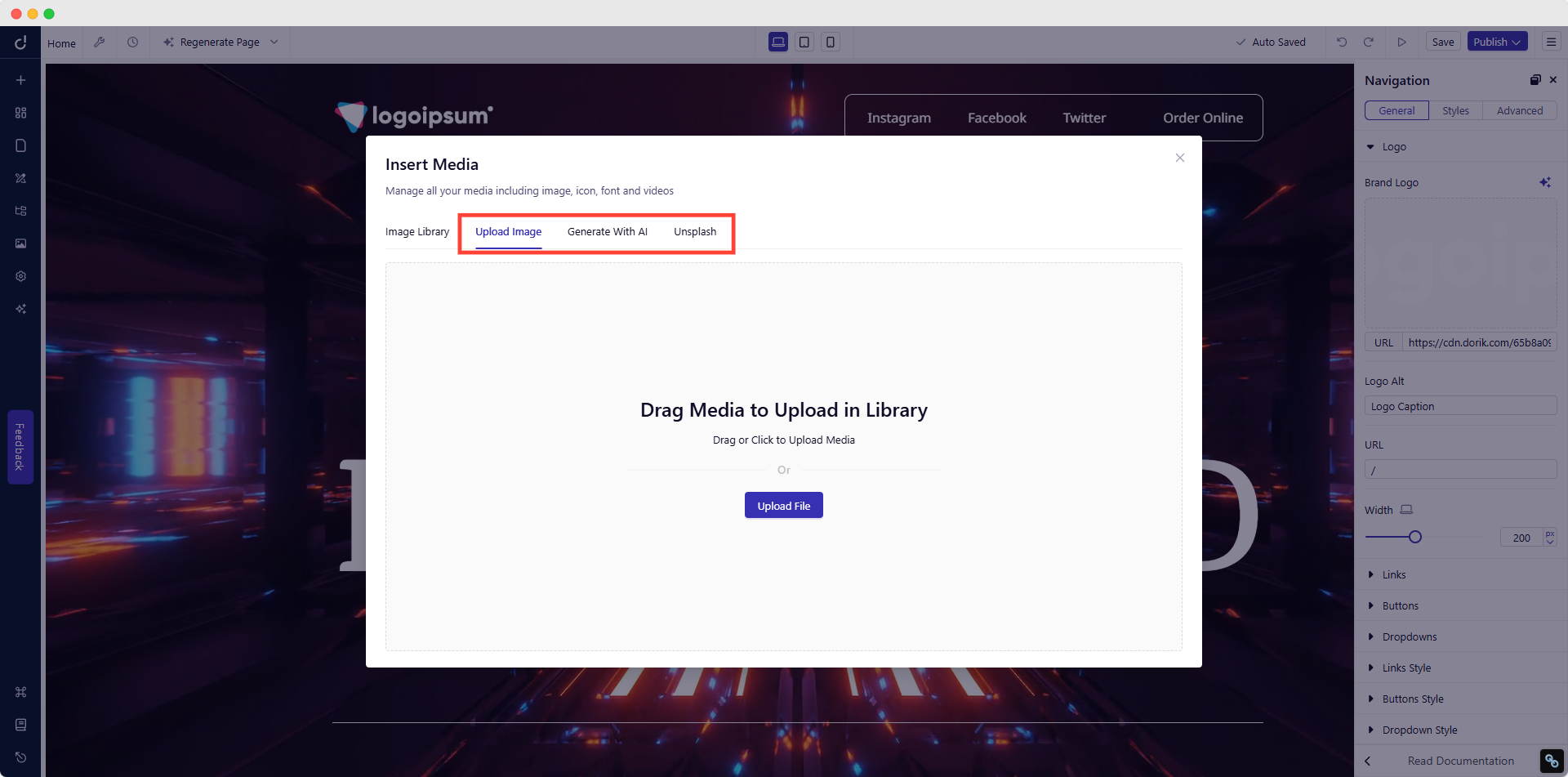
1. Click on the image you want to replace/regenerate.
2. Click the 'Generate Image With AI' button from the Editor Modal.
3. Specify whether you want a photo or an illustration. Then, describe what you want in your image.
4. After that, select your preferred size, for example, landscape, Portrait, or Square.
5. Finally, hit the 'Generate' button.

Note: You can also upload your existing image or use royalty-free images from Unsplash (Yes! Dorik gives you access to Unsplash for free) to make your website stand out.
What's more, you'll never have to worry about image optimization. Dorik automatically compresses your images for optimal loading speed without compromising quality to ensure your website performs smoothly across all devices.
Related Read: How to Write Effective AI Image Prompts
Generate Website Copies with AI
Your website's copy is the medium of greeting and interacting with your audience. With AI, you can tailor your messaging to speak directly to your visitors, ensuring it's always relevant and engaging.
Dorik AI Builder comes with the best AI Text Generator. You can use this AI tool to generate all types of website content faster, like headlines, product descriptions, paragraphs, and any specific details for your website.
If you’re not satisfied with the generated texts, you can also regenerate them.
Just type in your prompt, and the AI will produce high-quality website copy.
Moreover, you can select quick commands from the available list to save more time.

Pro Tip: Always proofread and edit (if required) the copy to avoid any inconsistencies.
Related Read: Free AI Writing Generator Tools
Optimize Navigation and Menu Structure
A well-designed navigation menu helps visitors find content quickly.
Follow these key principles to optimize your navigation:
-
Place the main menu at the top of each page.
-
Limit it to 5-7 items and use clear labels like "Our Services" instead of vague terms.
-
Add a clickable logo that leads back to the homepage.
-
For content-heavy sites, use mega menus to display multiple navigation levels. This works best for e-commerce sites and large blogs.
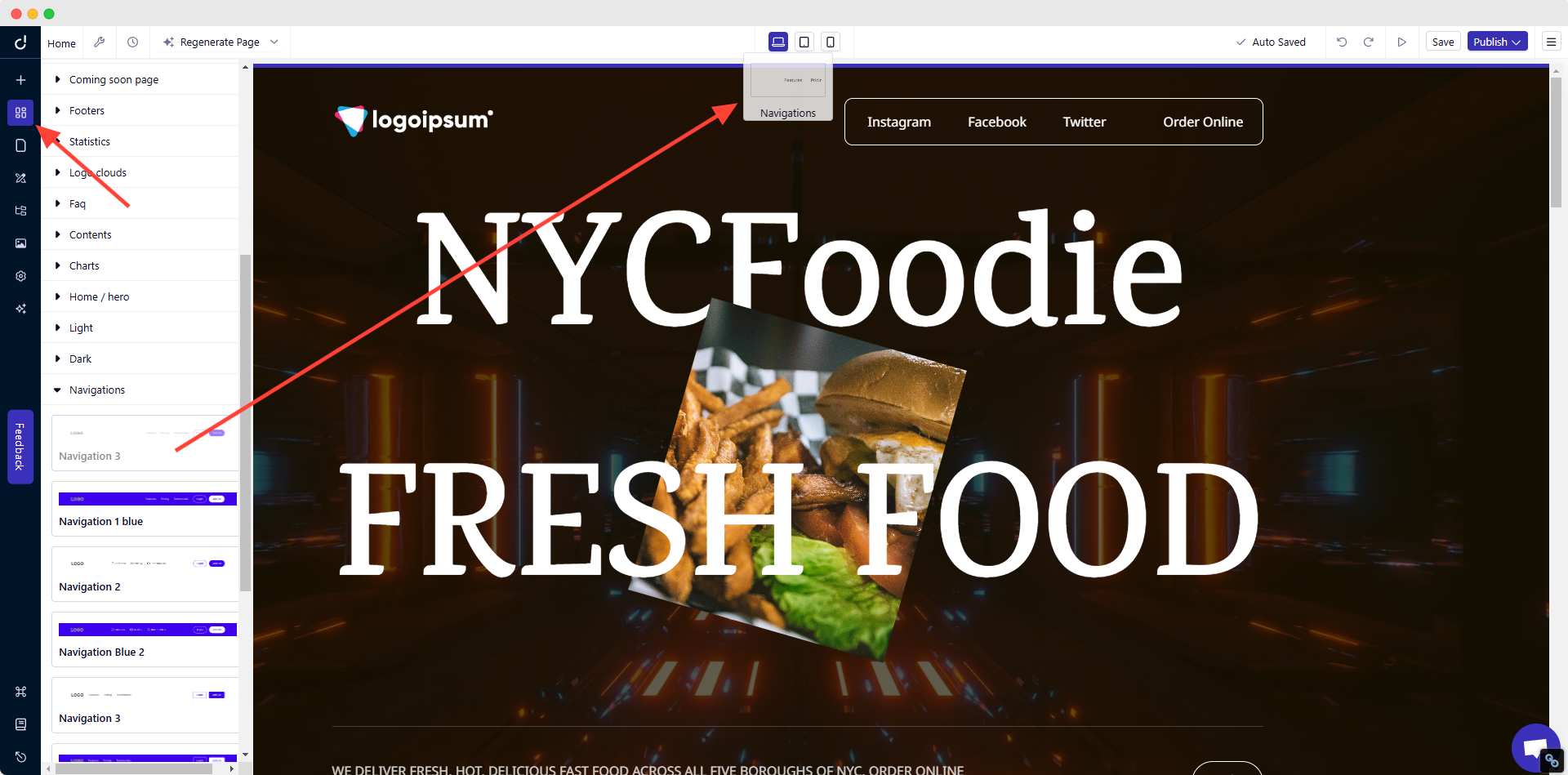
With Dorik, adding navigation is simple.
Go to 'Components' in the left sidebar → Navigations. Then, drag and drop your chosen menu style and customize the text, links, colors, and design.

Make Your Website Mobile-Responsive
Most visitors will view your site on phones or tablets. Hence, your website needs to work perfectly on all screen sizes.
On mobile devices:
-
Replace standard menus with hamburger menus for easy navigation.
-
Make buttons large enough for finger taps and stack content in a single column.
-
Place key information at the top of the page.
Finally, test your site on different devices to ensure text readability and smooth navigation.
The good news? All websites created with Dorik AI are mobile-optimized by default.
Moreover, you can personalize them for different screens according to your needs in a few clicks.

With Dorik AI, personalizing your AI website is simple and fun.
Optimize Content for SEO
SEO plays a vital role in making your website visible to search engines. A well-optimized website attracts more organic traffic, builds credibility, and provides a better user experience.
Let's explore how to optimize your AI website for search engines:
Optimize for Relevant Keywords
Start by identifying keywords that your target audience uses to find products or services like yours. Use tools like Google Keyword Planner to discover high-traffic, low-competition keywords. Place these keywords naturally in your headings, content, and URLs.
With Dorik's built-in SEO features, you can optimize meta titles and descriptions directly from the post editor. The platform offers a user-friendly interface to manage on-page SEO factors without writing code.
Write Compelling Meta Descriptions
Create unique meta descriptions for each page that accurately describe the content and include your target keywords. Keep them under 160 characters and make them action-oriented to encourage clicks.

You can access these settings right from your post editor in Dorik, which makes it easy to optimize each page individually.
Add Descriptive Alt Text for Images
Alt text helps search engines understand your images while making your website more accessible. Write clear descriptions that include relevant keywords when they fit naturally.
Dorik takes image optimization a step further. The platform automatically optimizes your images and provides easy tools to add alt text.

Its responsive design ensures your images look great across all devices, which is another important ranking factor.
Beyond these basics, Dorik offers advanced SEO features like:
-
Custom schema markup for better search visibility
-
Automatic sitemap generation
-
Robot.txt file management
-
Global CDN for faster page loading
-
One-click no-index options for specific pages
The platform's user data analysis tools help you track how these optimizations impact your site's performance. You can monitor your progress and make data-driven improvements to boost your search rankings.
Implement Interactive and Dynamic AI-powered Features
Adding interactive elements and AI features takes your website from static to dynamic. Let's explore how to enhance your site with these powerful tools.
Integrate Contact Forms
Start by integrating contact forms to capture visitor information. Most AI website builders offer drag-and-drop form builders with customizable templates. You can create various forms like contact requests, feedback surveys, or newsletter signups.
With Dorik, simply drag the form element from the sidebar and customize it to match your needs.

Add Social Media Integration
Social media integration helps expand your online presence and engage with visitors. You want to connect your social accounts and add sharing buttons to increase content visibility.
Dorik makes this simple - just drag the social icon element from the sidebar and customize the links.

You can add icons for platforms like Facebook, Instagram, LinkedIn, Twitter, YouTube, TikTok, and more.
Implement AI Chatbots
AI Chatbots provide 24/7 customer support by answering common questions and helping visitors navigate your site.
Dorik integrates seamlessly with Zoho SalesIQ and Crisp for live chat support. For advanced AI capabilities, tools like Intercom or ChatBot offer powerful automated customer service features.
Conduct a Pre-Launch Website Check
You wouldn't buy a car without taking it for a test drive, right? The same goes for your website.
A thorough website test helps you spot and fix issues before your visitors do. Before you launch your AI website, thoroughly test it.
Start by viewing your website on different devices and browsers. Open it on phones, tablets, and computers using Chrome, Safari, and Firefox. Make sure your content looks good and works well on all screen sizes.
Test your website's loading speed using Google's PageSpeed Insights. A fast-loading website keeps visitors engaged and improves your search rankings.
Ask a friend or family member to browse your website. Watch how they navigate through pages and note any confusion or difficulties they face. This feedback helps you improve the user experience before launch.
Related Articles:
Publish Your AI Website
Now comes the most exciting moment: publishing your AI website. It's the final step in your website creation journey.
However, before that, you need to connect your custom domain to your AI-powered website to give it a professional touch.
Log into your hosting control panel and point your domain's DNS settings to your host's nameservers. Your hosting provider will give you the exact settings to use.
Once you make these changes, your site might take 24-48 hours to show up everywhere.
Finally, hit the Publish button and watch your AI website shine.
Note: You can launch your AI website for free with the Dorik subdomain.
How to Maintain Your AI Website
Keeping your AI-powered website up-to-date and well-maintained is crucial for long-term success. Regular monitoring, data-driven improvements, content updates, and security measures will ensure your website remains relevant, engaging, and secure for your visitors.
-
Monitor Website Performance Closely track your website's performance using analytics tools like Google Analytics. Monitor key metrics such as traffic, user engagement (bounce rate, time on site, conversions), and page speed. Identify areas for improvement, such as slow-loading pages or high bounce rates, and make the necessary optimizations.
-
Regularly assess your website's mobile-friendliness and overall user experience. Ensure your site is responsive and easy to navigate across all devices. Analyze heatmaps and user feedback to understand how visitors interact with your website and make data-informed decisions about design and layout changes.
-
Make Data-Driven Improvements Leverage the insights gained from your performance monitoring to make continuous improvements to your website. Conduct A/B testing to experiment with different elements, such as headlines, calls-to-action, or product descriptions, and measure the impact on user behavior and conversions.
-
Gather user feedback through surveys, customer reviews, or live chat interactions. Use this valuable information to identify pain points, understand user preferences, and make updates that enhance the overall user experience.
-
Regularly Update Content Keeping your website's content fresh and relevant is essential for maintaining user engagement and improving search engine visibility. Regularly publish new blog posts, product updates, or other informative content to give visitors a reason to return.
-
In addition to creating new content, review and update existing pages to ensure accuracy and relevance. Remove outdated information, refresh imagery, and optimize content for search engines to maintain a strong online presence.
-
Maintain Website Security Safeguarding your AI-generated website from cyber threats is a critical aspect of ongoing maintenance. Implement robust security measures, such as regularly updating your website's software, plugins, and themes to address any known vulnerabilities.
-
Use strong, unique passwords for your website's admin accounts, and consider implementing security plugins to protect against malware, hacking attempts, and other threats. Regularly back up your website's data to ensure you can quickly restore your site in the event of a security breach or technical failure.
-
Monitor your website for any suspicious activity and address any security concerns promptly. By maintaining a proactive security posture, you can protect your website, your business, and your customers' sensitive information.
AI Website Design Best Practices
When designing a website with AI, follow these best practices to ensure a successful and user-friendly outcome:
Focus on User Experience (UX)
Prioritize creating a visually appealing, accessible, and intuitive website for your target audience. Ensure your site is responsive, easy to navigate, and tailored to the needs of your users.
Leverage AI-powered heatmap analysis and user behavior tracking to identify areas for UX optimization.
Understand AI's Capabilities and Limitations
While AI can greatly enhance the website design process, you should also recognize its capabilities and limitations.
AI tools are excellent at automating repetitive tasks, generating content and visuals, and providing data-driven recommendations.
However, they should not be viewed as a replacement for human creativity, critical thinking, and decision-making.
Find the Right Balance Between AI and Human Creativity
Striking the right balance between AI-generated elements and human-crafted design is key.
Leverage the speed and efficiency of AI tools to expedite the design process, but don't hesitate to add your personal touch and unique vision to the final product. Carefully curate the AI-generated content, visuals, and features to ensure they align with your brand's personality and values.
Test and Optimize Regularly
Continuous testing, data analysis, and optimization are essential for maintaining a successful AI-powered website.
Conduct A/B testing, collect user feedback, and analyze website performance data to identify areas for improvement. Regularly updating and optimizing your site based on these insights will ensure it remains relevant, user-friendly, and aligned with evolving trends and preferences.
Stay Up-to-Date with AI Advancements
The AI landscape is constantly evolving, with new tools and features emerging regularly.
Keep a close eye on the latest AI web design trends and technologies to leverage the most cutting-edge solutions for your website. This will help you stay ahead of the curve and deliver a truly innovative online experience for your users.
How Much Does it Cost to Develop an AI Website?
The cost of developing an AI website can vary widely based on several factors, including the complexity of the AI features, the level of customization, the tools or platforms used, and whether you hire professionals or do it yourself.
But with Dorik AI website builder, you can create an AI website for free with its free 14-day trial.
👉 Related Read: How Much Does It Cost to Create a Website?
Are AI websites SEO-friendly?
Yes, AI-generated websites are SEO-friendly. Dorik AI websites include built-in SEO features to boost your performance.
👉 Related Read: 10 Best AI Tools for SEO
Wrapping Up
Creating a website with AI is simple and efficient. Dorik AI is the best tool for building websites without any coding knowledge.
If you can write a great prompt, it will generate a stunning website. Then, you have to make some customizations to make it more appropriate. You don’t have to hire a developer or a copywriter anymore.





