Imagine, while living in the 21st century, you are dressed like the 19's! Will you feel confident enough to stay with the flow while the trend is more stylish?
It is not like your dressing style is unethical or has no value. But, being just okay with the trend helps you take the best advantages of the present time and from the past.
The same goes with web design too!
In this regard, I have gathered the 13 most popular web design trends from deep research. And the design trends are expecting to roll the world of colorful and blemishing web designs!
So, let's have a quick read before the world gets moved faster than you!

What are The Top Web Design Trends To Expect in 2025?
If you are starting a productized web design business, it is compulsory to get familiar with the web designing trends of recent times. As a designer, knowing about these trends will always help you stay up-to-date with this fast-moving era and create a stronger brand identity for your clients.
So, check out the listing-
1. Minimalistic Design Trends

Minimalist web design is not only a web design trend but also a psychological trick! This strategy simplifies design structure by removing unnecessary and inelegant design elements.
According to GoodFirm, 84.6% of web designers chose crowded web designing as not a good practice for interactive websites. Thus, the more precise your design, the better website performance you will get.
In modern times, most people like minimalist design as it provides a professional look and increases the decision-making ability of a user. This design strategy tends to assist users in making faster decisions when fewer options are available to choose from.
2. 3D Visual Effects
This year, website designers are going bigger with making a stimulating user experience. Thus, the use of 3D visual effects is getting accelerated. Well, it has its positive attributes on its system! 3D visuals are design methods that can immediately grab users' attention and be easily visible and understood.
Besides, adding new dimensions to web design helps designers make the best possible user experience (UX), leads users to the information they seek, and makes a webpage stand out from the usual web pages.

Take this NFT website of dydx as a great example. It has interactive features throughout the website with visually appealing animated elements.
While making an immersive design with 3D dimension, make sure you use the best UX tools to take advantage, like- wireframing, prototyping, and creating websites' 3D models and assets.
3. Typographic Layouts
Typographical page layouts in web design illustrate the use of typography (aka text) in many ways, like font, color, size, and space in a webpage. Typography in web design has become increasingly famous over the past years as web designers are focusing their attention to detail on it.
As a critical design element, typography captures viewers' attraction faster by making them stay engaged on the site longer.
Besides, typographical page layout in design works as minimalism. This layout directly unleashes what the entire page wants to say without making it lengthier and wasting site visitors' time. This design layout also speaks and works louder to make people understand that texts are as impactful as multi-media visuals.

Take Selected, for example, if you are creating a one-page website. They used typos in many styles, sizes, and colors, along with different and unique alignments, to make the website user-engaging.
4. Neo-brutalism

Though brutalism has taken the field of web design in the mid-2010s, neo-brutalism has added a new touch over the past five to six years. And it is expected to encourage creativity in the design world through 2025.
As a designer, you can harness the power of neo-brutalism to make a design with user-friendliness and minimalism aesthetic.
Look at Gumroad. The designer used a compilation of monochromatic color palettes, huge typography, and whitespace to make a clear and focused user experience.
5. Scrollitelling
'Scrollitelling' stands for the words 'Storytelling' and 'Scrolling' on a website. In this design term, designers use many types of scrolling, like horizontal scrolling, to direct or guide the user through a journey. This effect is significantly used in long content like articles or product revealing and About Us pages to make it more engaging for the readers and viewers.
Through a storytelling guide, designers understand their users, establish empathy for them, and then reach them psychologically.

On Apple's website, Apple uses storytelling through scrolling to reveal its features and functionalities in a more engaging and visually interactive way.
If you are creating a wedding website, you can apply storytelling to its 'Our Story' section or page by adding an engaging hook to the story!
6. Scrapbook Aesthetic
Scrapbook aesthetic is a modern and commonly used web design technique in creative peoples' websites in recent times. This design technique benefits its styling with handwriting, torn papers, stickers, doodles, and other decorative components that are commonly used in physical scrapbooks.
Scrapbook aesthetic web designs are typically popular among voice artists, designers, and writers, making artist websites to showcase their creativity and eccentricity through their online presence.
Besides, this strategy is an entertaining and user-engaging way of designing a website. Scrapbook aesthetic design helps to create a memorable and distinctive user experience by using different patterns and textures, color variations, animations, and images.

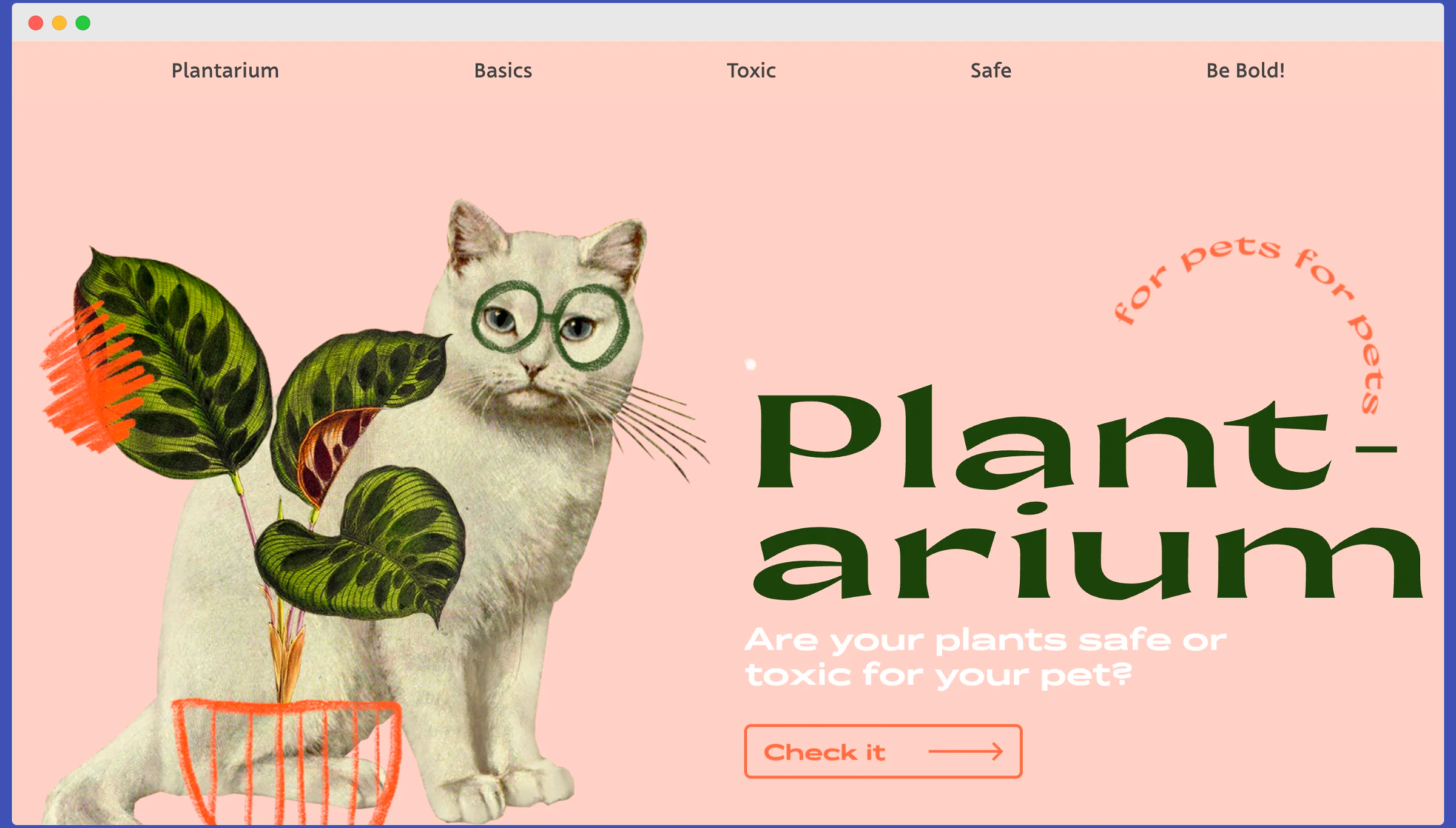
Look how Plantarium did that! using different colors, geometric shapes, hand scratches, organic shapes, and doodle arts.
7. Parallax Scrolling
Parallax scrolling is one of the most trendy web design techniques of this recent time, where the foreground elements of a website move faster than the elements of its background. This design technique can be used to emphasize the visual appeal of a website's design and to make a more immersive user experience.

Look at the parallax scrolling effect example of the FireWatch website. They used many moving layers in their hero section to create a great sense of depth in their design.
8. Broken Grid Layout
Broken grids are the most effectively used design approach that helps designers to display design elements like texts and images engagingly and attractively. By helping you to organize and balance your design structure, broken grids help a web designer bring clarity and order to a design.

While it's enormous usefulness in a website design, Broken Grids are getting trendy and used throughout a website. Just check out the example of the Cafe Java template, and you will get it all!
9. Dark Mode

Dark mode has become popular among the latest web design trends in the online world. Thus from 2020, its value proposition is putting its impact on the design arena too.
Dark mode or dark theme provides plentiful advantages to enhance user experience, such as saving users' battery life, improving visual interest and the readability of content, and boosting conversion rates.
As the dark theme is visually comforting for users' eyes, it helps them stay more engaged on the webpage.
According to a recent study, one in three Americans has astigmatism (which causes blurry eye vision), and 91% to 95% of users said they prefer dark mode instead of light mode in their device! Therefore, as the positive outcomes of using dark mode impact most users, it is better to consider a dark theme while designing.
Look at the Dorik Noushi template for a great example. Using a wide color gradient on the background and buttons with a neon hover effect made it more visually appealing.
10. Micro-animation.
Well, the name is as clear as its sounds. Micro animations are small animations that have a more significant impact on modern websites' user experience. Micro-animations help users to guide through their interaction on the web page and add playfulness to website performance.

Micro animation has been cutting-edge for a few years, but in 2025, its usage will be a natural trend of a fully functioning and well-developed website like Arcadia. Also, micro animations are one of the latest ecommerce sites design trends to give website visitors a clear and more dynamic vision of the products.
11. Video-based Website.
As a lot of people loved smart videos in 2024, it is becoming the king of website design trends. According to Hubspot, 92% of video marketers said that video has the ability to provide them with a faster positive ROI. Using innovative video is the most effective marketing tool as it helps you serve the massage across the website and keeps your visitor engaged.

You can look at the IVS(a video monetizing platform) website, for example. They used high-quality video and cinematography with motion effects to make their website eye-catchy and user-engaging.
12. Product Reveal Animation
In 2025, web or product designers are becoming bolder with motion animations, turning an ordinary web page into an attractive and unforgettable website. Product reveal animation provides access for the buyers to visualize the in-depth of the product and its functionalities. The use of the best animation apps allow shoppers to gradually persuade website visitors’ thoughts and help them make faster purchase.
Check out how Huawei adds depth to the website with product-revealing animation.

13. White Space
With many technological additions in the web design industry, there's much to implement into a design! But white space refers to giving your web content space to breathe! The more precise and calming design you can make by removing the unnecessary element, the better results can come out.
Though the term 'white space' does not mean something like keeping the color white in your design structure. It means you should save some empty space between elements you prefer to use in the entire design layout.

Check the Apple website for a better understanding of using whitespace or negative space, including alignments and balancing interactive elements in your design. Besides, it is unavoidable to know some web design principles that can help you make a bolder design!
The Final Thoughts
Before adopting all these best web design trends for 2025, consider what your visitors would like to get in a website first. Not all the design trend goes with every type of website you design— minimalistic web designs are suitable for business websites.
In contrast, the scrapbook aesthetic design trend goes perfectly well with websites that serve creativity.
However, while using the proper design trend in your website design, it is better to follow a complete web design guide so that nothing gets miss-out of the grip.
Now that you know the trends, you can make a website with Dorik — the modern no-code web builder. There are also many pre-made templates designed by maintaining the latest design trends that you can choose and customize.
Get benefits from these trendy and modern web design methods and obtain a rich UX in your site, improve user engagement, and run a successful web design business!





