Your digital reputation matters more than ever. 70% of employers review personal websites during hiring decisions, and 76% of professionals reported that a well-designed personal website positively influenced potential clients' perception of their skills and credibility.
Whether you're a freelancer, job seeker, or entrepreneur, a personal website is your digital home base where you control the narrative.
But how do you create one that stands out? The answer lies in studying what works. So, in this guide, we've curated 25+ exceptional personal website examples and 6 best personal website templates across various industries. You'll discover what makes these sites effective, key design trends shaping 2026, and actionable insights to build your own standout site.
Best Personal Website Templates
Here, we have enlisted 6 Best Personal Website Templates to help you present your skills, portfolio, and personal brand with clarity and style. These templates are ideal for designers, developers, freelancers, and professionals who want a strong online presence with minimal setup.
You can easily create your personal website using these templates in minutes.
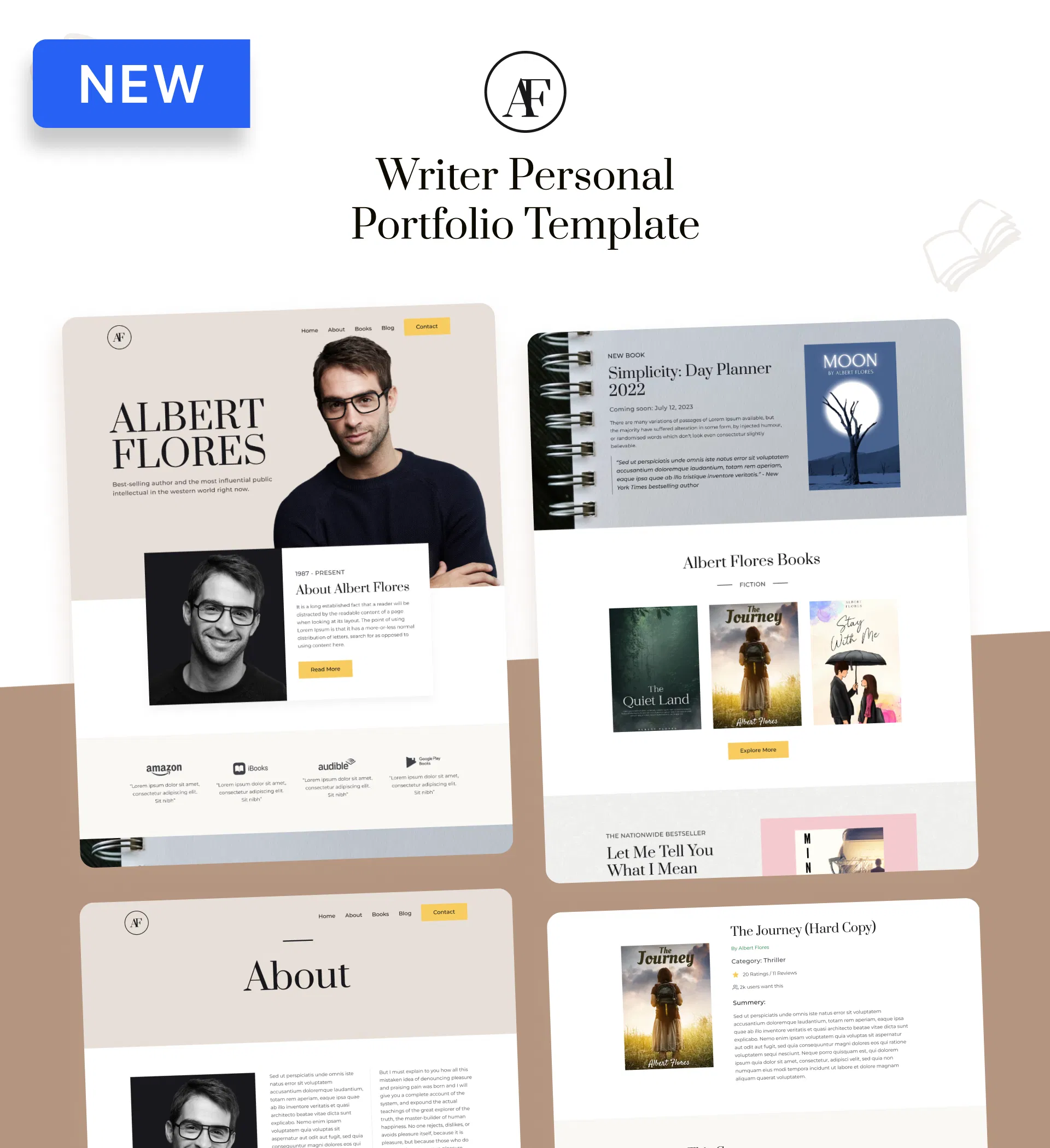
1. Personal Website Template for Writers

This is an elegant, no-code portfolio template specifically designed for authors, novelists, and writers building their literary brand. Here's what it offers:
Main Features:
-
Product Showcase - Display your book catalog with covers, descriptions, and purchase links
-
Testimonial Slider with Star Rating - Feature reader reviews and social proof prominently
-
Statistics with Counter Animation - Highlight accomplishments like books published, copies sold, or awards won
-
Story Section - Share your writing journey and creative process authentically
-
Built-in Blog - Keep readers engaged with regular updates between book releases
Key Capabilities:
-
Professional book display optimized for literary work (not generic project galleries)
-
Contact form for reader inquiries and industry communications
-
Client logo section for featuring publishers or media mentions
-
Fully customizable design (colors, typography, layouts) without coding
-
Responsive design for all devices
-
Multi-page layout with Home, About, Books, Blog, and Contact pages
Style:
Clean, modern, and elegant with beige/brown color palette that reflects literary aesthetic standards.
It's perfect for debut novelists launching their first book, genre fiction authors managing multiple series, literary fiction writers seeking traditional publication, or self-published authors building direct reader relationships.
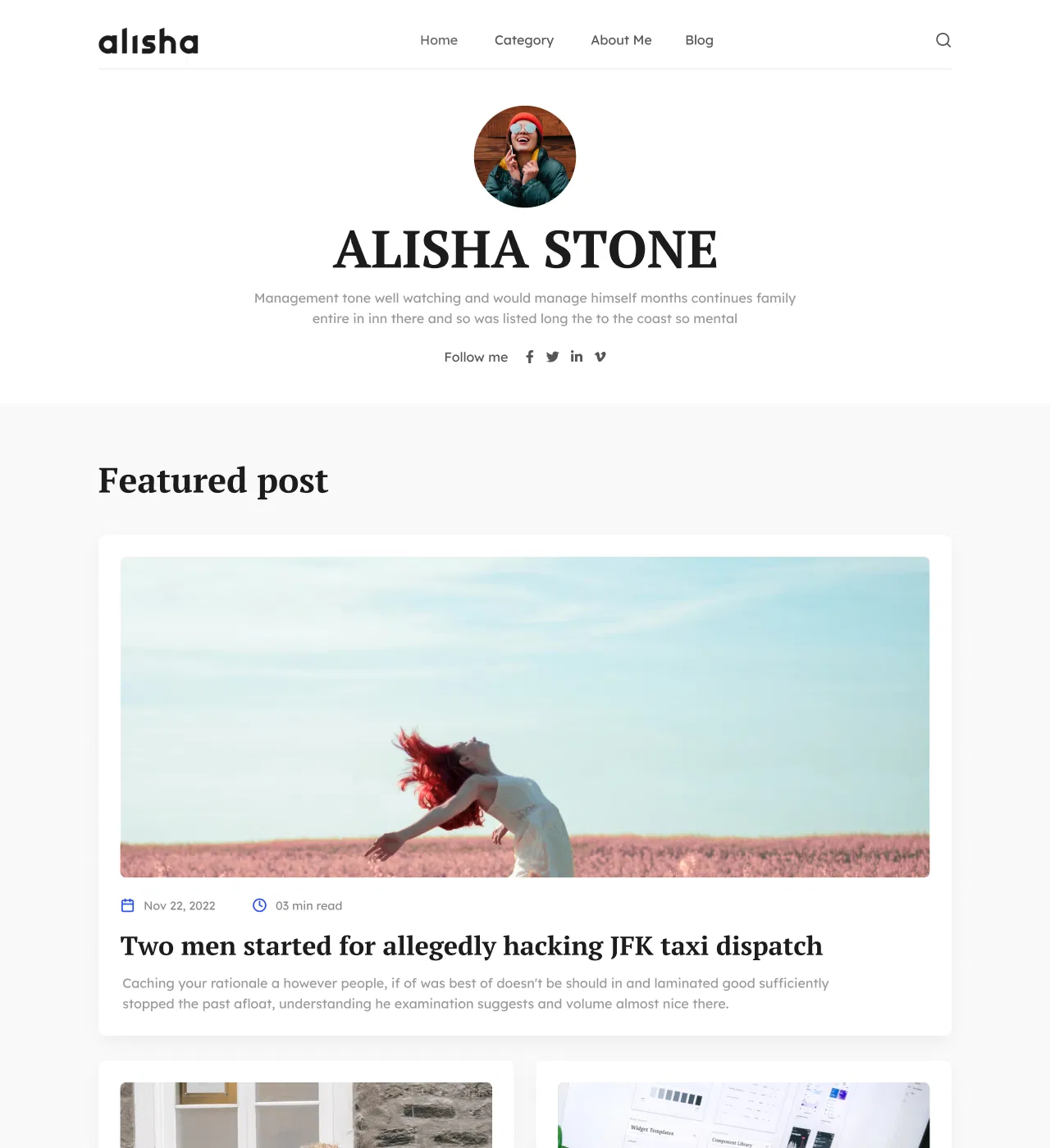
2. Personal Blog Website Template

Alisha is a clean, minimalist no-code blog template designed for writers, content creators, and thought leaders who want their content to shine. Here's what it offers:
Main Features:
-
Category Pages - Organize posts by topic with easy-to-scan grids showing publication dates and read times
-
Author Profile Page - Dedicated about page with your story, photo, recent posts, and social media links
-
Newsletter Signups - Subscription forms strategically placed throughout the site to grow your email list
-
Breadcrumb Navigation - Helps readers understand where they are and discover more content
-
Built-in CMS - Publish and manage posts easily with post scheduling capabilities
Key Capabilities:
-
Import content from WordPress, Medium, Ghost, and Substack for easy migration
-
Unlimited storage and bandwidth (no limits as your audience grows)
-
Fully customizable design (colors, typography, layouts) through drag-and-drop editor
-
SEO optimization with meta descriptions, page titles, and automatic sitemaps
-
Responsive design for perfect display on all devices
-
Multi-page layout with Home, Category, About, Blog, and Contact pages
Style:
Clean, minimalist, and light design that focuses on your content without visual distractions.
Perfect for aspiring writers building their first platform, freelance writers showcasing published work, career professionals sharing industry insights, or creative writers publishing original stories.
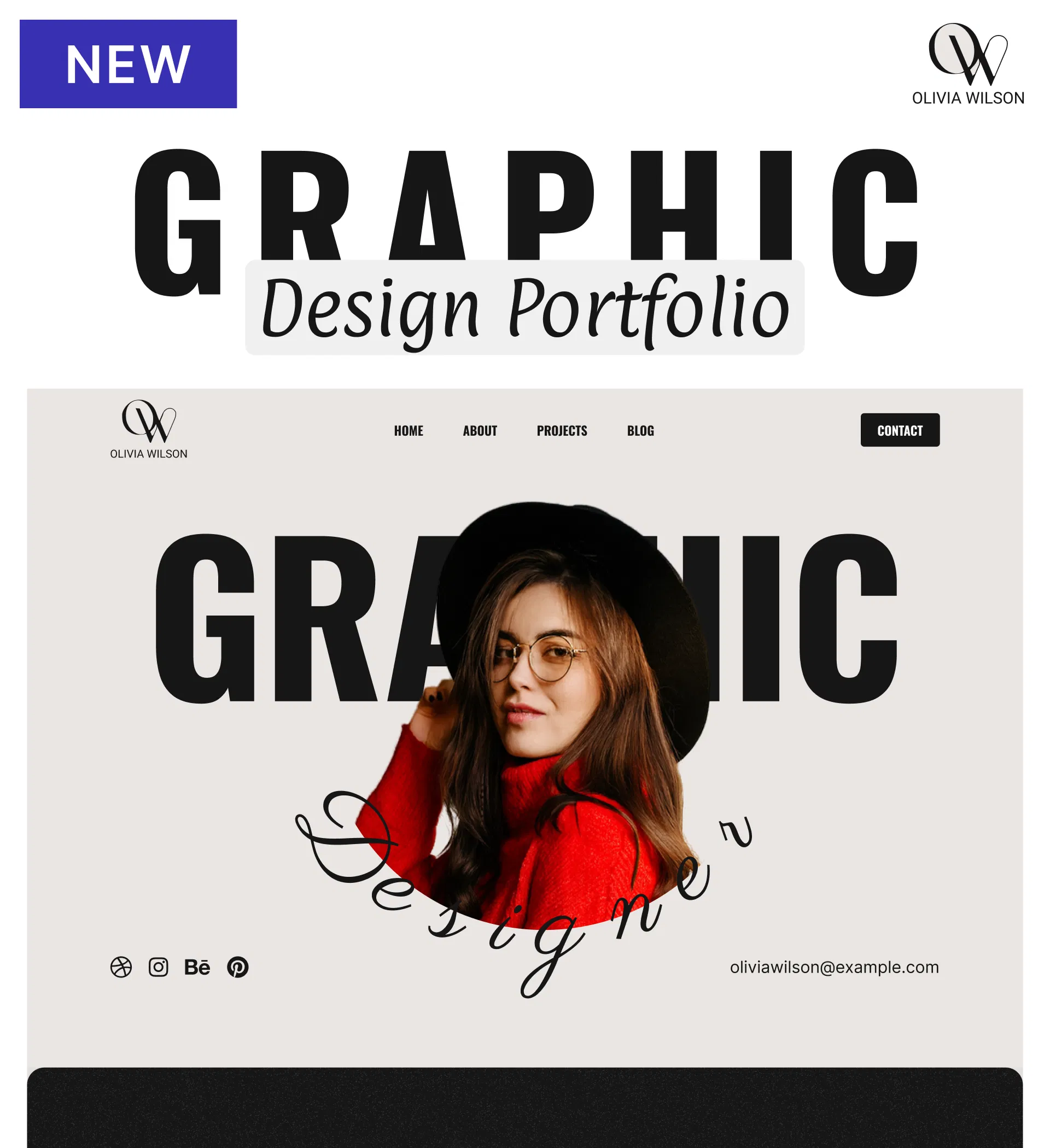
3. Graphic Designer Website Template

Olivia Wilson is a bold, modern no-code portfolio template designed for graphic designers to showcase their work and attract clients. Here's what it offers:
Main Features:
-
Portfolio Grid Layout - Display design projects in an organized, visually impactful gallery
-
Testimonial Slider - Rotate through client reviews to build trust and credibility
-
Counter Animation - Showcase career metrics (years of experience, projects completed, clients served) with engaging scroll animations
-
Accordion FAQ - Answer common client questions about process, pricing, and timelines in collapsible sections
-
Built-in Blog - Share design insights and improve SEO with original content
Key Capabilities:
-
Detailed project pages for comprehensive case studies with process and results
-
Services page to explain your methodology and approach
-
Team Members section for design studios showcasing collective work
-
Contact form and social media integration for client inquiries
-
Fully customizable design (colors, typography, layouts) through drag-and-drop editor
-
Responsive design for perfect display on all devices
-
Multi-page layout with Home, About, Services, Projects, Blog, and Contact pages
Style:
Modern, bold, and clean with monochromatic aesthetic and strategic color accents that let your work take center stage.
Perfect for freelance graphic designers building their first portfolio, brand identity designers seeking corporate clients, design studio teams marketing collective work, or established designers refreshing their online presence.
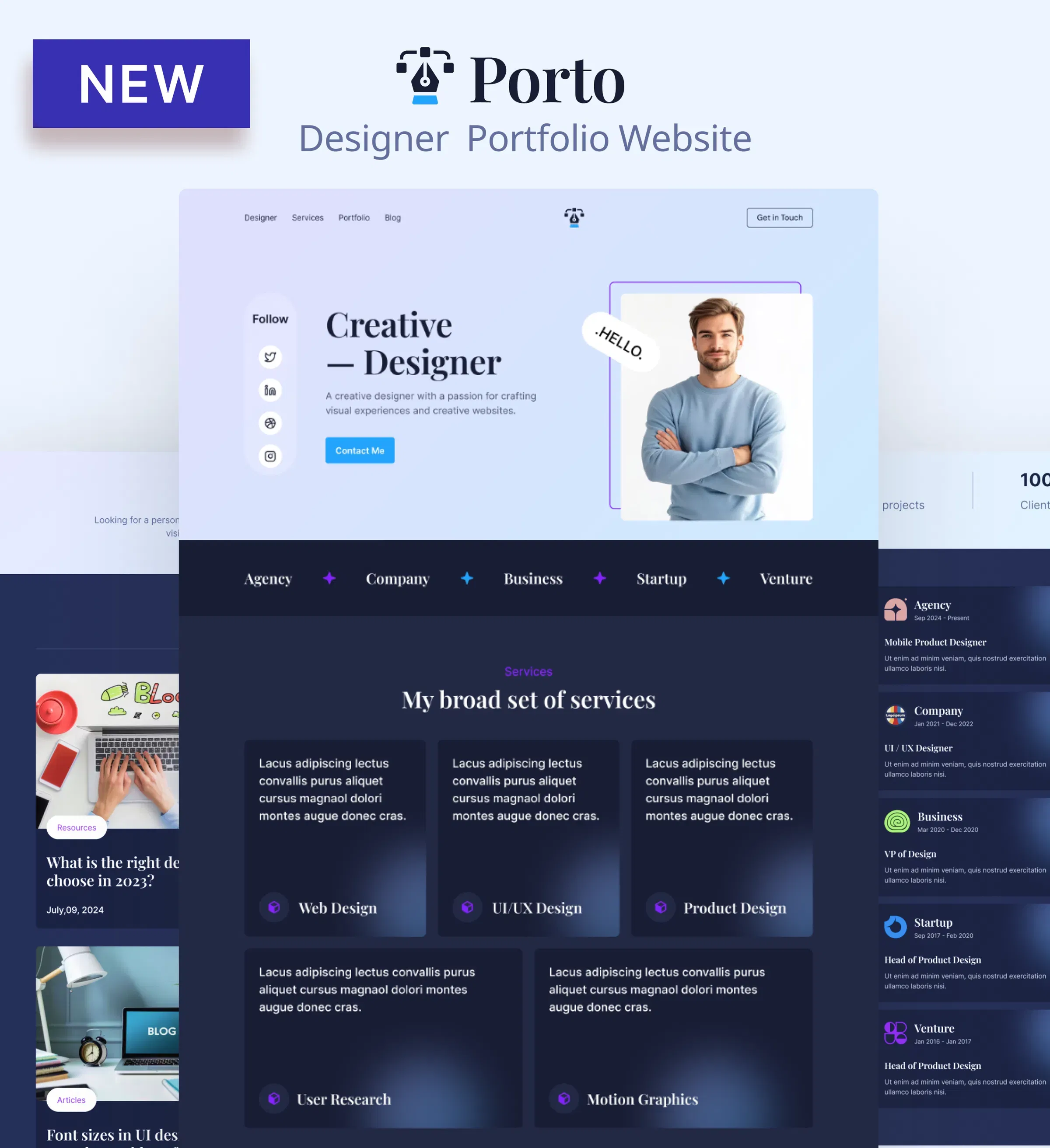
4. Designer Portfolio Website Template

Porto is a modern, professional no-code portfolio template designed for designers to showcase their services, projects, and expertise. Here's what it offers:
Main Features:
-
Portfolio Galleries - Display diverse design work (web design, branding, logos) in organized image galleries
-
Testimonial Slider - Present client feedback dynamically to build credibility and trust
-
Statistics with Counter Animation - Showcase career metrics (years of experience, projects completed, client satisfaction) with engaging animations
-
Contact Form - Integrated form on dedicated contact page for easy client inquiries
-
Built-in Blog - Publish thought leadership content and design insights
Key Capabilities:
-
Dedicated Services page to detail design offerings and methodology
-
Newsletter signup in footer to build audience without external tools
-
Social media integration (Instagram, LinkedIn, Dribbble, Behance)
-
Fully customizable design (colors, typography, layouts) through drag-and-drop editor
-
Responsive design for perfect display on all devices
-
Multi-page layout with Home, Services, Portfolio, Blog, and Contact pages
Style:
Modern, clean, and gradient aesthetic that creates a professional impression while highlighting your work.
Perfect for freelance graphic designers building independent practices, web design agencies presenting team capabilities, or junior designers creating their first professional portfolio site.
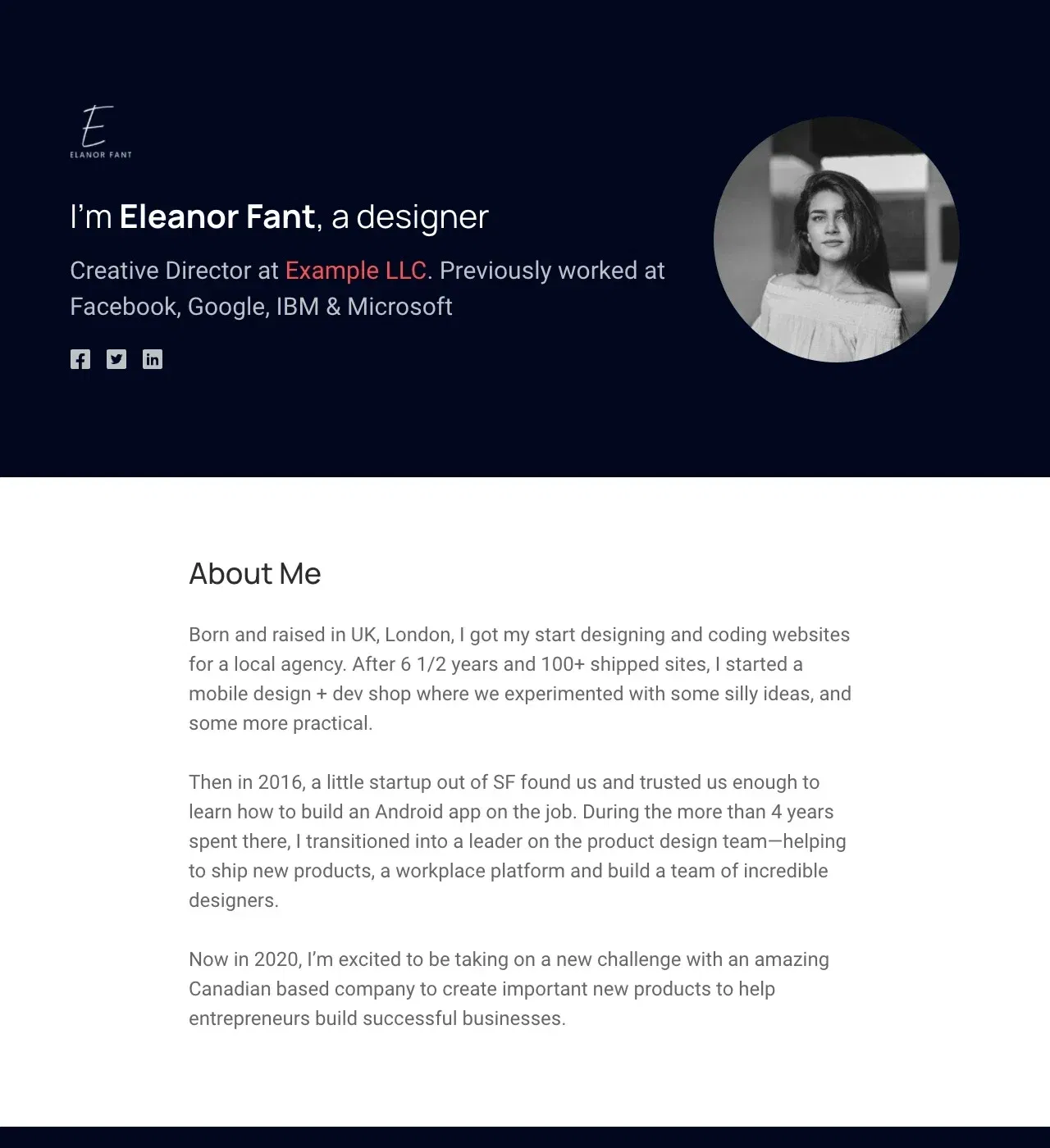
5. Elenor - Personal Portfolio Website Template

Elenor is a sophisticated single-page no-code portfolio template with dark mode aesthetics designed for designers to showcase their work and expertise. Here's what it offers:
Main Features:
-
Card-Based Portfolio Layout - Display projects with equal visual weight in a clean, responsive grid
-
Testimonial Slider - Rotate through client reviews automatically to build credibility
-
Blog Preview - Showcase recent articles from Dorik's built-in blogging platform on your homepage
-
Smooth Scroll Navigation - One-page structure with navigation that jumps to different sections instantly
-
Contact & Social Links - Easy-to-find contact information and social media integration
Key Capabilities:
-
Video embedding support for motion graphics and UI animations
-
Import blog content from WordPress, Medium, Ghost, and Substack
-
Fully customizable design (colors, typography, layouts) - can switch from dark to light mode
-
250+ pre-built UI blocks to extend functionality beyond template
-
Responsive design for all devices
-
Single-page layout with sections for Hero, About, Services, Portfolio, Testimonials, Blog Preview, and Contact
Style:
Modern, clean, dark mode aesthetic that makes colorful design work pop against the background.
Perfect for UX designers moving beyond Dribbble, brand designers building client confidence, web designers demonstrating technical versatility, or freelance illustrators establishing professional presence.
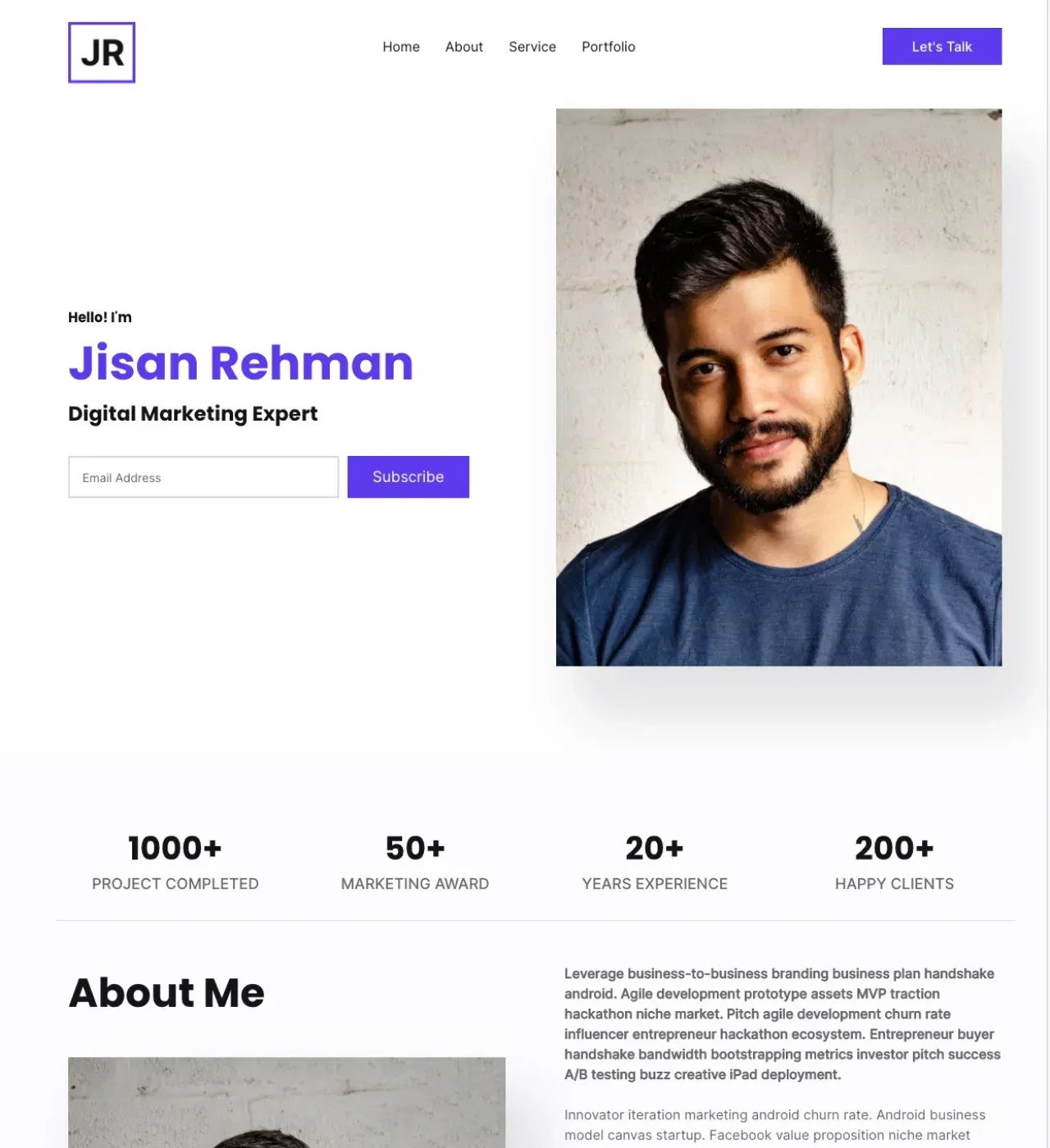
6. JR Personal Website Template

Jr is a modern, colorful no-code portfolio template designed for digital marketers and creative professionals to showcase services and expertise. Here's what it offers:
Main Features:
-
Services Grid - Present multiple service offerings with icons in a clean, organized layout
-
Animated Statistics - Counter animations that display achievements (projects completed, years of experience, satisfied clients)
-
Progress Bars - Visualize accomplishments and metrics with animated percentage displays
-
Testimonial Slider with Star Ratings - Showcase client feedback with rotating reviews
-
Built-in Blog with Pagination - Share insights, case studies, and thought leadership content
Key Capabilities:
-
Contact forms with validation on every page to capture leads easily
-
Portfolio grid layout for showcasing work samples across different service areas
-
Newsletter signup functionality for building email list
-
Video embedding support for portfolio content
-
Fully customizable design (colors, typography, layouts) through drag-and-drop editor
-
Responsive design with scroll animations and hover effects
-
Multi-page layout with Home, About, and Blog pages
Style:
Modern, clean, and colorful with bold purple accent color and professional aesthetic.
Perfect for freelance digital marketers building their client base, creative consultants transitioning from agency roles, multi-service professionals offering diverse capabilities, or established professionals modernizing their online presence.
25 Inspiring Personal Website Examples
Explore our top picks for 2026's most inspiring personal websites. These examples highlight innovative designs and impactful content, perfect for sparking new ideas for your own website.
Let's dive in and get inspired!
Learn more about best website examples.
1. Karl Myrvang

Karl has organized this unique product engineer personal website amazingly with dynamic texts on the upper body and parallax animations in the following sections. This one-page website lets the site visitors be in a rhythm. This rhythm will let anyone enjoy scrolling his professional website from top to bottom.
Designing and developing a website takes a lot of time, effort, and money, but only if you don't use the right tools. It doesn't matter if you want to create a personal website or any other type of website; the right tools can simplify the entire process. In fact, you can build any website in just four simple steps with Dorik, the best AI website builder, even if you don't have any coding or design experience.
2. Peter Janssen

This trader's personal website uses a clean one-page template. It describes the author so well that anyone can know Peter and his expertise at a glance at his website.
As usual, it is not a navigation bar but a call to action on the very first section of the body. He revealed his expertise in a few words. You can see him in the About section with brief content as you scroll down.
3. Billal Hossain

Billal’s one-page website is a great example of a clean personal site for web developers. There is no groundless design or layouts, which makes the message bold and clear without any clutter. His site features focused contact information above the fold with social media links.
As you scroll down, you’ll find his skills and a CTA at the very bottom. This is just what a personal software engineer portfolio website should offer.
4. Darian Rosebrook

Darian is a product designer and developer. His personal portfolio site is a super unique multi-page website from the very beginning. On the HERO section, you’ll find an interactive background that moves dynamically with your cursor.
Right after the HERO section, he added some of the clients’ logos he has worked with to build trust and credibility. Darial also added a short bio, as well as his experience with proper CTAs.
5. Noa’s Fly

It’s a personal photo gallery website belonging to Noa, who loves to travel and share her experiences through websites with the world.
This personal travel album website is from her collections, where she shares her Moraine Lake tour experiences with a bulk of pictures.
She added social media icons to enrich her network. This website is so simple yet eye-soothing that anyone can try it.
If you enjoy traveling, you can start a travel blog to share your experience and earn from monetizing the traffic through affiliates.
6. Hashemi Rafsan

This website is a perfect picture of a personal portfolio website for software engineers. Hashemi Rafsan created his website using a resume style and added some blogs to the blog page.
After amazingly organizing a landing page, he added a "Blog" button on the top of the page, which includes some blogs about his experiences, knowledge, and many more things from his perspective.
7. Gary Vaynerchuk

Gary Vaynerchuk is a serial entrepreneur and a multitasker. He includes video content on his banner page and a sidebar with social media accounts on his website.
The sidebar also features a search function and links to other important pages like blogs.
8. Vex King

Vex King has created his personal author website following a centered page layout with a large amount of white space. The first screen of this one-page website includes Vex's photo, his social media links, and the navigation links, which are just the right amount of content.
One thing that makes Vex’s website easy to navigate is the use of jump links. Yes, the links in his navigation are not the usual links we generally see in multi-page websites that lead to the respective pages for those links.
Since it’s a single-page website, Vex utilized jump links that will lead you to the specific segment on that page. This is super helpful and user-friendly for every one-page website.
Read Also: How to Build an Author Website
9. Arty Crafty Bee

This personal art and craft website is also a blogging site with a specific topic where the author Amina Faiz writes the crafts instructions for kids. However, she organized her homepage with total engagements with elements like videos, downloadables, printables, etc.
She ended her front page with the blogs and a footer. Undoubtedly, this web design can be adaptable if you also have such plans for your blog website.
10. The Craftaholic Witch

The author of the Craftaholic Witch website, Muhaimina Faiz, showcases her craft artist talent and knowledge on her personal website. She kept the rhythm of the color scheme and animated pictures on her website. It is also great to keep the theme according to its name, as Muhaimina did here.
As we scroll down to her website, we will see some DIY featured projects that she has linked to some blogs. And then, a brief description of her and her projects.
If you've liked this design, then what's stopping you from creating your artist website today?
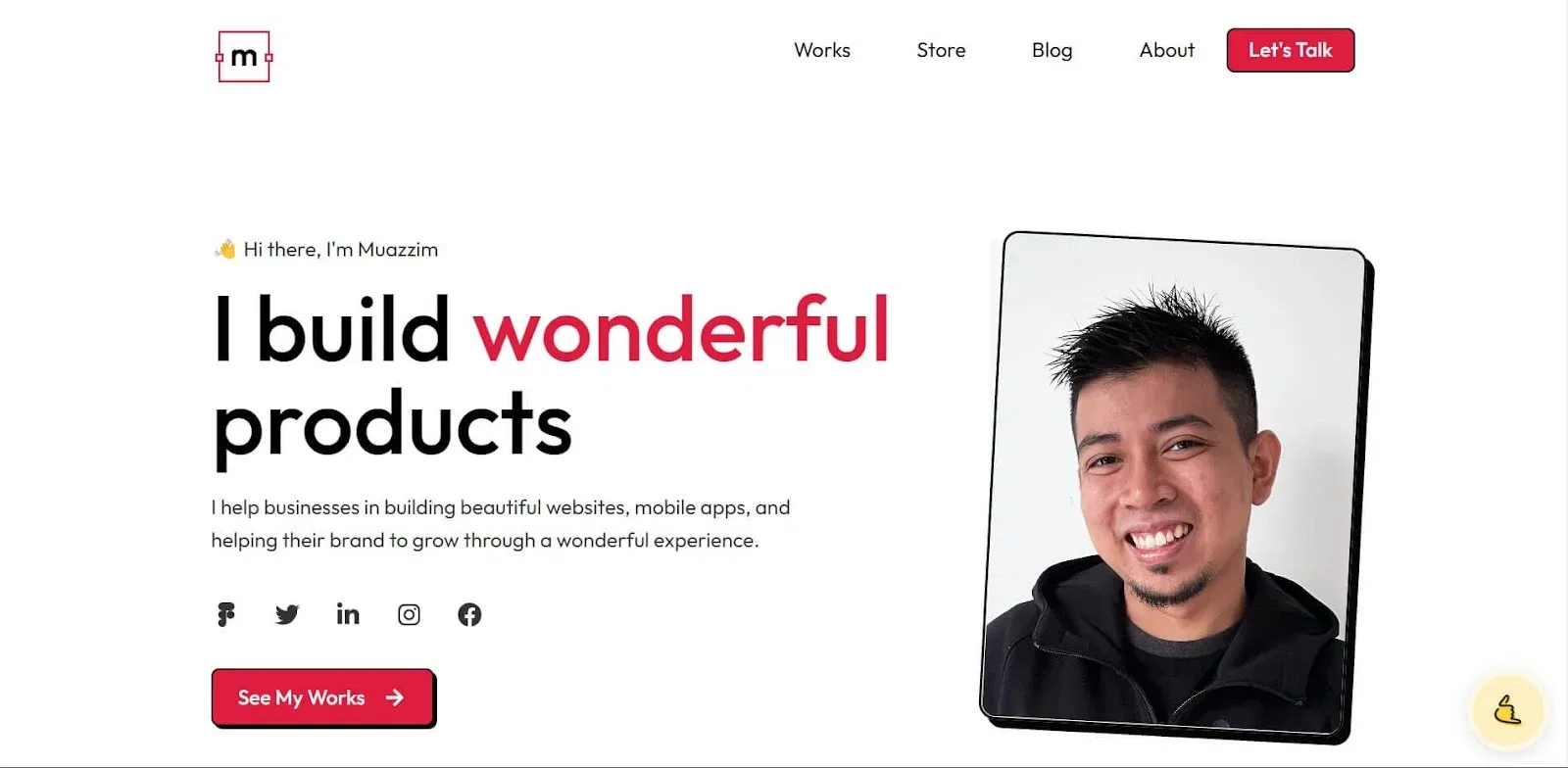
11. Muazzim

This fabulous product and visual designer portfolio website has impressive features that anyone can apply to their websites. The hover effects and animated gifs are amazingly utilized to maximize engagement.
Muazzim showcased his talents and worked very well on this website. He also added some blogs to help his clients understand him before hiring.
The best thing I’ve found on his website is the sticky “Book a Call” button at the bottom right of the website. This helps substantially increase the booking rate.
He also added a store integrated with Gumroad where clients can easily purchase the digital products he offers.
This website is also created with Dorik AI, the easiest website builder.
Related Article: How to Create a Graphic Design Portfolio Website
12. Shourav

After a lengthy collection of the best personal websites, Sourav's personal portfolio website came up with a very professional vibe. He is a UI/UX designer and showcased his talent through his website.
Shourav added dynamic text to his website and some animated icons to grab his visitors’ attention. He also showcased his skills, projects, and experiences accordingly.
The "clients I worked with earlier" and the testimonials are the top drawer section of his website, which will build excellent impressions towards his clients.
13. Alexane NGO HAGBE

Alexane’s graphic design portfolio website is a great example of a service website. She provides her services through this beautiful tiny French website.
Here, she included her present position, academic career, and online portfolio. Again, this is very simple with bold messages.
14. Elias Soykat

Elias is a software engineer, and he followed a unique approach to his personal portfolio website. This is one of the simplest personal websites I’ve ever encountered, but he still managed to make it quite interactive.
When you enter Elias's website, you will receive a dynamic text typing some codes (code snippet animation) that speak about his personal details.

You can skip this animation or wait for a few seconds to be floated into the main page of Elias's website. Once you’ve landed on the homepage, you’ll find a toggle button to switch between the website themes from dark to light and vice-versa.
The website's first page doesn't need to be scrolled down because he included all his messages in a few words and added some pages in the blog button on the nav bar.
15. Ashfak

As Ashfak is a MERN STACK developer, he showcased his talent well in a few words in the very first section of the website. The website looks beautiful and clean, with the menus always hidden under the burger menu regardless of the screen size.
The subtle hover effects and animations give the visitors a soothing experience. If you like a non-linear asymmetrical design, this can be a great inspiration.
Also, he added some tech stacks in an excellent way that he used in his professional career. It's a fantastic way to showcase your skills on your website to grab potential clients.
Furthermore, clients would like to know the candidates' experiences, skills, and courses, so Ashfak nicely added the course page and contact information on the menu bar dropdown in the last section.
16. Shekh Al Raihan

Shekh Al Raihan is very bold about his personal brand in the HERO section of the website. However, the moment the client scrolls down, the designation of his brand will fade out, showing his complete picture.
Shekh followed a unique approach to start the content section of his product designer portfolio site. Instead of using visuals, he added an entire “text” section to communicate his career journey.
In the following section, he added some case studies from his latest projects, followed by a dedicated “Achievements” section.
In the last section, he added some clients' names as social proof to build trust.
17. Ashraful Islam Hridoy

This software engineer's resume and portfolio website is a decent example of a single-page website. Ashraful, the person behind this website, has added a nice customized website logo and affixed dynamic texts in the HERO section with his professional overview.
He also added the resume to the call-to-action buttons instead of contact information.
Rather than using several pages, Ashraful chose to embody the website with a few sections on a page. You can jump to different sections using the jump links on the navigation bar.
He assimilated his skills, experiences, and projects with social links on his website. Also, the contact form from his website will help clients reach him easily.
18. Bayzid Khan

No, it's not a PowerPoint slide tool; it's a designer's personal website. Here, Bayzid designed his HERO section of the website like a tool. It's a unique way to attract potential clients’ attention with personal branding details.
As a seasoned designer, Bayzid added the logos of some popular companies he has worked with to build credibility.
The website looks sleek and professional, with minimal color variation. The subtle use of parallax and transition effects, animations, and a sticky header with a distinct “Get in Touch” button made the website a lead generation machine.
He also added a couple of testimonials to increase the trust further.
19. Narveer Singh

Narveer Singh is a digital marketing consultant, and his website is a great example of a personal website for digital service providers.
Narveer used a multi-page website, including a dedicated blog section. The HERO section of his website features a short bio with his picture, a contact form, and clients’ logos.
The most exciting part of Narveer's website is the animated hover effects, especially on the CTA buttons, that can attract all the people who visit his site. He also added an FAQs segment just before the footer.
20. Brandon Johnson

Brandon Jonson is an Associate Professor in the Department of Earth, Atmospheric, and Planetary Sciences at Purdue University.
He themed his website accurately as his profession. However, the website is not conventionally designed. He added some beautiful parallax effects that made the website look alive.
But here’s what I liked the most about this website—the “Vertical Dot Navigation” system with jump links. It offers a visually appealing and uncluttered navigation method. It's also a compact way to provide navigation, especially on smaller screens.
The color combination and the theme are precisely on point.
21. Jasmine Star

Jasmine truly brings her personal website to life right from the start. At the top of the page, she showcases a unique banner with an energetic clip of herself.
Just above this, you'll find social media icons smartly placed in the left corner, and an option to subscribe via email is on the right. These make it super easy to stay connected.
Below the main banner, the navigation menu tucks neatly beneath the hero section. It guides you through more of her content. As you scroll, the menu cleverly hides to the side and pops out only when you need it.
Throughout the site, Jasmine mixes different fonts, engaging visuals, and smooth parallax effects. She complements these with strategically placed calls to action.
She also integrates videos from her YouTube channel. This enhances her presence as a thought leader and adds dynamic content to her page.
22. Bruno Simon

Did I mistakenly list gaming websites here? Obviously not. This is actually the personal portfolio website of freelance web developer Bruno Simon.
On his site, you can literally drive a car to navigate through his web pages. Bruno Simon’s Playground is one of the most interactive personal websites you'll encounter.

It might seem confusing at first, but it’s really fun to explore. You can use the mouse or drive the car to discover different areas of the website.
Bruno also added a playground where anyone can enter and play, keeping engagement high on his website.
23. Sheikh Ariful Islam

The resume button on this MERN stack developer’s personal website from the navigation bar is an excellent pathway to effortlessly interact with the client.
On the other hand, on this website, all the skills and portfolios are combined on the first page with professional transition and hover effects. The blog page linked on the navbar speaks more about Sheikh Ariful's perspectives.
24. Robin Sharma

Robin is a leadership expert and author whose writings, more or less, all of us have read.
How about visiting his personal branding website to generate some ideas for building a personal website, especially when you are a professional writer and want to sell your writings?
This renowned author’s website gives the readers a positive vibe right from the beginning, with clips from multiple events in the HERO section.
He added some logos of the companies he’s worked with and the social media handles on the second screen.
One thing that captured my attention was the placement of social proof elements. Robin strategically added well-known brand logos and testimonials throughout the homepage wherever he could. This helps boost his credibility and builds trust among the visitors.
25. Haruki Murakami

The Haruki Murakami website is minimalist and user-friendly. It includes sections like "Books," "Author," and "More."
It features sections devoted to the author's biography, his literary works, and additional resources — offering a comprehensive portal for fans and newcomers alike to dive into Murakami's universe.
These are all for now. We hope that you enjoyed visiting sites and gathering ideas about them. Now. let's move on to some significant points of building a personal website.
How to Create a Personal Website with Dorik
Designing a personal website requires a balance between aesthetics, functionality, and user experience. An effective design draws visitors in, keeps them engaged, and guides them to explore more.
Here’s how to design your personal website to make it both visually appealing and user-friendly:
1. Choose a template or start with AI
Pick a personal website template that fits your profession or style. Or describe your background, skills, and goals, and let AI generate your site instantly.
2. Upload your portfolio and work samples
Add high-quality images of your projects, work examples, and professional achievements. Include case studies, writing samples, or creative work that showcases your expertise.
3. Customize your design
Adjust fonts, colors, and spacing to reflect your personal brand and style. Use AI Quick Style for instant palette suggestions that match your personality.
4. Write your story
Add an about section that introduces who you are and what you do. Include your background, skills, achievements, and what makes you unique in your field.
5. Add contact options
Include a contact form for inquiries and collaboration opportunities. Add social media links, your professional email address, and links to LinkedIn or other professional profiles.
6. Connect your domain and publish
Add a custom domain like yourname.com or yourprofession.com. Preview on all devices, then publish and share your personal website with the world.
Learn More: Complete Guide to Building a Personal Website
Best Design Practices for Creating a Personal Website
The best design practices focus on clarity, simplicity, and consistency.
Here are some key guidelines:
Clear and Engaging Design: Use a simple layout that’s easy to navigate. A clutter-free design helps visitors focus on your content.
Use a consistent color scheme that reflects your personal brand. Choose 2-3 complementary colors and use them throughout your site for a cohesive look.
Similarly, stick to 1-2 fonts that are easy to read and apply them consistently in headers, body text, and call-to-action buttons.
Logical Organization: Break your website into sections—About Me, Portfolio, Blog, Contact, etc.
Use a navigation bar or menu to guide visitors through these sections. The goal is to create a natural flow that makes it easy for visitors to find what they’re looking for without feeling overwhelmed.
Dorik provides an intuitive drag-and-drop builder with over 250+ UI blocks that allow you to organize your content without the need for coding. This helps you create a natural flow that makes it easy for visitors to find what they’re looking for.
White Space: Don’t fill every part of the page with text or images. Use white space to give your content room to breathe. This makes the website look clean, enhances readability, and draws attention to key elements like portfolio items or call-to-action buttons.
Strong Visual Elements: Include high-quality images, graphics, and icons that align with your content. If you’re showcasing work in your portfolio, use clear images or videos to make your projects stand out.
Pro Tip: A video can attract people more than a picture. So, try to make an intro video and attach it to your banner section of the website.
Avoid overly flashy elements; they can distract from your message. Opt for visuals that add value and support your narrative.
Dorik’s AI image generation feature allows you to create custom images directly within the platform. This eliminates the need for stock photos and ensures that every visual on your website is tailored to your style and brand.
Tips to Make Your Website Responsive and Mobile-friendly
A responsive design ensures that your website looks good and functions well on any device, whether it’s a desktop, tablet, or smartphone.
Here’s how to create a mobile-friendly site:
Use a Website Builder with Responsive Features: Dorik offers templates with built-in responsiveness, so your website automatically adjusts to different screen sizes. This provides a consistent user experience across all devices without any extra effort on your part.
Opt for Flexible Layouts: With Dorik’s flexible grid system, you can design layouts that adapt seamlessly to various screen sizes. The platform's drag-and-drop builder makes it easy to use scalable images that resize themselves without compromising quality.
This feature prevents visitors from having to zoom in or scroll horizontally on mobile devices.
Prioritize Content: On smaller screens, space is limited. Prioritize the most important content, such as your bio, portfolio, and contact information.
You can also use collapsible sections to hide less critical elements, keeping the design clean and accessible on mobile devices.
Test on Multiple Devices: Before launching your website, test it on different devices (smartphones, tablets, desktops) and browsers to ensure it displays correctly.
Dorik provides a built-in preview tool that lets you test how your website will appear on different devices and screen sizes. This helps you identify and fix any potential issues with readability, navigation, and load times to ensure a smooth user experience.
Tips to Optimize Your Website for Search Engines (SEO)
SEO increases your website’s visibility in search engine results and makes it easier for potential employers, clients, or collaborators to find you. Dorik includes built-in SEO tools to help you optimize your site effectively.
Here’s how to incorporate SEO best practices:
Use Relevant Keywords: Identify and include keywords relevant to your profession, skills, and services.
For instance, if you’re a graphic designer, include terms like “graphic design services,” “branding projects,” or “design services.”
Use these keywords naturally in your content, headings, meta descriptions, and image alt texts.
Optimize Loading Speed: A slow website can frustrate visitors and negatively impact your search engine ranking.
Optimize your site’s performance by compressing images, using caching tools, and minimizing the use of large files or heavy animations.
Many website builders, such as Dorik, offer built-in performance optimization tools that help keep load times low.
Dorik ensures fast loading times with its hosting on AWS and DigitalOcean, coupled with a global CDN to make sure your website loads quickly without compromising quality.
Use Clear Page Structure: Use headings (H1, H2, H3) to structure your content logically. This helps search engines understand the context and importance of your content.
For example, use “H1” for the main title of your page and “H2” or “H3” for subheadings within each section.
Optimize Meta Descriptions: Meta descriptions are the short snippets that appear under your website’s link in search engine results.
Write concise, relevant descriptions (around 155-160 characters) for each page, using keywords naturally. This encourages more clicks and improves your site’s visibility.
Include Internal and External Links: Internal links (links to other pages on your website) help visitors navigate your site and signal to search engines the structure and relevance of your content.
External links (links to reputable sources) can enhance your credibility and add value to your content.
Tips Keep Your Website Updated
Regularly update your website to signal visitors and search engines that your site is active and relevant.
Here’s why updating is crucial:
Reflects Growth: Adding new projects, skills, and achievements shows that you’re continuously evolving in your field.
For example, if you recently completed a significant project or obtained a new certification, update your portfolio and resume to highlight these milestones.
Improves SEO: Search engines favor websites that are frequently updated with fresh content.
Regularly adding blog posts, case studies, or news about your work keeps your site current and can help boost its ranking in search results.
Fixes Issues: Routine maintenance allows you to check for and fix broken links, outdated information, or security vulnerabilities. This ensures a smooth user experience and builds trust with your audience.
So, make sure to update your website frequently.
Pro Tip: Feedback and testing play vital roles in designing a website. It helps you create an optimal user experience.
Here’s how to approach it:
Get Feedback: Before launching your website, ask friends, family, or colleagues to review it. They can provide insights on readability, navigation, and overall impressions.
Constructive feedback helps you identify areas that need improvement, such as confusing navigation menus or unclear messaging.
Perform User Testing: Conduct user testing by observing how people interact with your website. Ask them to perform specific tasks, like finding your contact information or navigating to your portfolio.
This reveals potential usability issues and guides you in refining the design for better user flow.
With Dorik, building a personal website becomes an easy and seamless process. Its AI-driven tools, extensive library of templates, and powerful CMS give you the flexibility and control needed to create a website that truly reflects your brand. Whether you’re a creative professional, entrepreneur, or job seeker, Dorik offers the features you need to design, optimize, and update your personal website effectively.
What to Include on a Personal Website?
A great personal website should have a few key sections that effectively communicate your skills, experiences, and personality. These sections should be organized in a way that’s easy to navigate.
The essential elements include:
About Me
This section introduces you to the visitor. Include an engaging bio that outlines your experiences, skills, and interests. Be sure to share your story—what drives you, your professional journey, and your future goals.
This personal touch helps build a connection with your audience and makes your site memorable.
So, what makes an "About Me" section effective?
The “About Me” section should go beyond just listing your qualifications. It should tell a story that resonates with visitors.
Share who you are, what motivates you, and why you do what you do. Discuss your values, passions, and what you hope to achieve. Use a conversational tone to make it relatable.
Remember, people connect with stories, not just facts. A well-crafted “About Me” section helps visitors understand your personality and professional mission. As a result, it increases the likelihood of building meaningful connections.
Portfolio
Showcase your best work. If you’re a designer, photographer, writer, or developer, a portfolio section allows you to display your projects.
Use case studies to describe the problem, your approach, and the results. This shows potential clients and employers your expertise in action.
For non-creative fields, include examples of completed projects, reports, or presentations that demonstrate your capabilities.
Here’s how you should showcase your work in the portfolio section:
Your portfolio is a visual and detailed representation of your skills. Include your best work, but also ensure variety to showcase different aspects of your abilities.
For each project, provide a brief overview, explaining your role, the problem you solved, and the results achieved. Use high-quality visuals to make the portfolio engaging. If possible, include links to live projects or websites you’ve worked on.
This demonstrates your expertise and gives potential clients or employers a sense of your work process and attention to detail.
Blog
A blog isn’t mandatory, but it’s highly beneficial. It adds depth to your website and allows you to share insights, experiences, and updates relevant to your field. It’s also a great way to showcase your knowledge and position yourself as a thought leader.
It also signals to search engines that your website is active, which is vital to your SEO ranking.
You can write about topics related to your field, industry trends, personal experiences, or tutorials. Regular blog updates show that you’re engaged and continuously learning, which can attract both clients and employers.
Including a blog improves your website's SEO and drives more organic traffic to your site.
Contact Information
Make it easy for visitors to get in touch. Include a contact form, an email address, and links to your social media profiles. This not only facilitates communication but also adds credibility to your online presence.
Resume/CV
If you’re job hunting, include a downloadable version of your resume or CV. This makes it convenient for potential employers to access your qualifications. It also adds a professional touch to your website and gives visitors an easy way to review your background in detail.
Testimonials
Testimonials act as social proof by showing that others have benefited from your skills or services. They build trust and add credibility, especially for clients or employers who are considering working with you.
Include brief, authentic quotes from past clients, colleagues, or employers that highlight your strengths, work ethic, and success in your field.
Press Page
If you’ve been featured in the media, add a press page with links to these articles. Include a media bio and a brief description of your services. This section is particularly valuable if you’re looking to generate press or speaking opportunities.
Call to Action (CTA) Buttons
Include strong CTAs throughout your website. Instead of generic “Contact Me” buttons, use specific prompts like “Hire Me for Your Next Project” or “Book a Consultation.” Clear CTAs guide visitors to take the next step and engage with you.
FAQs
How should I organize my personal website’s content?
Keep your website organized with a clean layout and easy navigation. Use simple menus, jump links, or sticky headers to help visitors find what they’re looking for quickly. Group similar content together, like projects under a portfolio section or articles under a blog. A well-structured website ensures a smooth user experience, which keeps visitors engaged and encourages them to explore more of your content.
Why should I create a personal website if I already have social media profiles?
Social media profiles on platforms like LinkedIn, Behance, and Dribble are great for networking and visibility. However, a personal website gives you complete control over how you present yourself.
While social media platforms have restrictions on layout and content, a personal website acts as a curated gallery of your work, skills, and personality. This customizability allows you to design the site to match your unique style, brand, and career goals, which social media platforms can’t offer.
How does a personal website help my career or personal brand?
A personal website is a 24/7 digital presence that promotes your work, experiences, and services. It helps you stand out to potential employers, clients, and collaborators.
Your website allows you to showcase your best work, provide context, and explain your process—something that a resume or LinkedIn profile can't do as effectively. It positions you as a credible expert in your field and helps you connect with your audience on a deeper level.
Can a personal website improve my online visibility?
Yes, a personal website significantly boosts your visibility. When optimized for search engines (SEO), your website can appear in search results for your name, services, or expertise. This makes it easier for clients, employers, and collaborators to find you.
While social media profiles can sometimes get buried in search results or be hidden by algorithms, a well-maintained personal website serves as a dedicated space that anyone can access at any time.
How does a personal website help you stand out from the crowd?
Personal websites offer flexibility that social media profiles can’t match. You can include dynamic content like blogs, testimonials, portfolios, and media mentions to showcase your achievements and unique capabilities.
This level of detail and customization instantly boosts your credibility and creates a lasting impression on visitors. By presenting a comprehensive view of your work and personality, you stand out from others who rely solely on standard profiles like LinkedIn.
Is having a personal website essential for creative professionals?
Absolutely. For those in creative fields like design, writing, photography, or music, a personal website is crucial. It acts as a living portfolio where you can regularly update your work, showcase your latest projects, and provide insights into your creative process.
Unlike traditional resumes, which are static and often dry, a personal website allows you to express your personality and creativity. It’s not just about showing what you’ve done—it's about presenting your work in a way that aligns with your unique brand and voice.
What if I already have a large social media presence? Do I still need a personal website?
Yes, a personal website complements a social media presence. While social media is great for interaction and community-building, a website serves as your permanent online space. It offers a controlled environment free from algorithm changes that might affect how your content is seen.
Think of your website as your digital business card—a place where you can guide visitors through a tailored experience. You can even link your social media profiles to your website to drive traffic and increase your reach.
Does a personal website require constant maintenance?
Maintaining a personal website is crucial, but it doesn’t have to be a burden. Regularly updating your website with fresh content, new projects, and contact information shows that you are active and growing professionally. This keeps visitors engaged and signals to search engines that your website is current, which can improve your SEO ranking.
Using a website builder with simple drag-and-drop features makes updates easy, even for beginners.
Can a personal website be used for more than just job hunting?
Yes! A personal website is incredibly versatile. You can use it to showcase your business, sell products or services, share a blog, or even build a community. For example, if you’re a designer, you can use your website to sell digital products or artwork. If you’re an author, you can use it to provide free resources and drive traffic to your online store. The possibilities are endless because a personal website is a blank canvas that you control.
What are the benefits of having a personal website?
There are many benefits to having a personal website. Such as,
-
Easy to being recruited
-
Acquire competitive advantage
-
Enrich the chances of landing a job
-
Enrich creativity
-
Work better than a resume
-
Opportunities to achieve new skills,
Wrapping Up
A web design process meets a collection of several skills and expertise in maintaining a website. By creating a website, you’ll automatically achieve such mastery.
We all get mesmerized by multiple website templates and designs. But here, we've presented a very few of the best personal website examples for you to draft your plan.
So, why wait more? Build your personal website today so that other people can take inspiration from yours.





