This blog post will show you all the practical steps associated with finance website creation. Once you reach the end of this content, you will be able to make a finance website to invest in success.
Therefore, thoroughly read it and apply all the steps to effortlessly build your website according to your needs. Let’s get straight into the article.
How to Make a Finance Website to Invest
We’ll now get into the nitty-gritty of finance site creation. Let’s read and follow these practical steps below.
Step 1: Research Your Target Audience
Since you’re working in the financial planning industry, you need to know everything about your target clients to excel in your professional field.
You must study all audience types - family planners, portfolio builders, medical professionals, and more who need financial services.
Additionally, you should brush up on your skills and stay ready to serve them with your services. The goal here is to plan everything before you create your site.
For instance, you need to identify and research your target audience, and then you need to design the website to become a go-to resource for all your clients’ monetary needs.
Step 2: Pick a Domain Name and a Hosting Platform
Once you study your industry, clients type, rehone your skills and outline a basic website structure on a whiteboard (or anywhere else you find useful) stating what to include and avoid during website creation, search for an ideal domain name.
We recommend you choose a domain name that is easy to remember, has no previous registration history, reflects your business, and is available on a domain registrar.
After registering your domain, find the best hosting platform to host it. While looking for a suitable hosting provider, ensure it offers easy domain integration, SSL certificates, unlimited storage and bandwidth, excellent customer support, and so on.
Learn More about How to Host a Website
You can skip searching for a hosting platform for your domain if you choose Dorik AI- the best no-code AI website builder. It offers free SSL certificates, unlimited storage and bandwidth.
Step 3: Select the Best Website Builder for Financial Services
The next step of finance website creation is finding the best website builder. While choosing a builder, here are a couple of factors you need to consider.
The builder should be easy to navigate, have a drag-and-drop feature, and, more importantly, let you design every section of a web page hassle-free. It will be an added advantage if it comes with pre-built templates and integration features.
Learn More about Must Have Features of a Website Builder
These are the primary features of a good website builder, but we have the best one for you. In addition to offering all the functionalities mentioned above, this builder helps you generate a site from a prompt.
We are talking about the best no-code AI website builder- Dorik AI. Let’s see how this tool works.
Generate Your Finance Website with Dorik AI
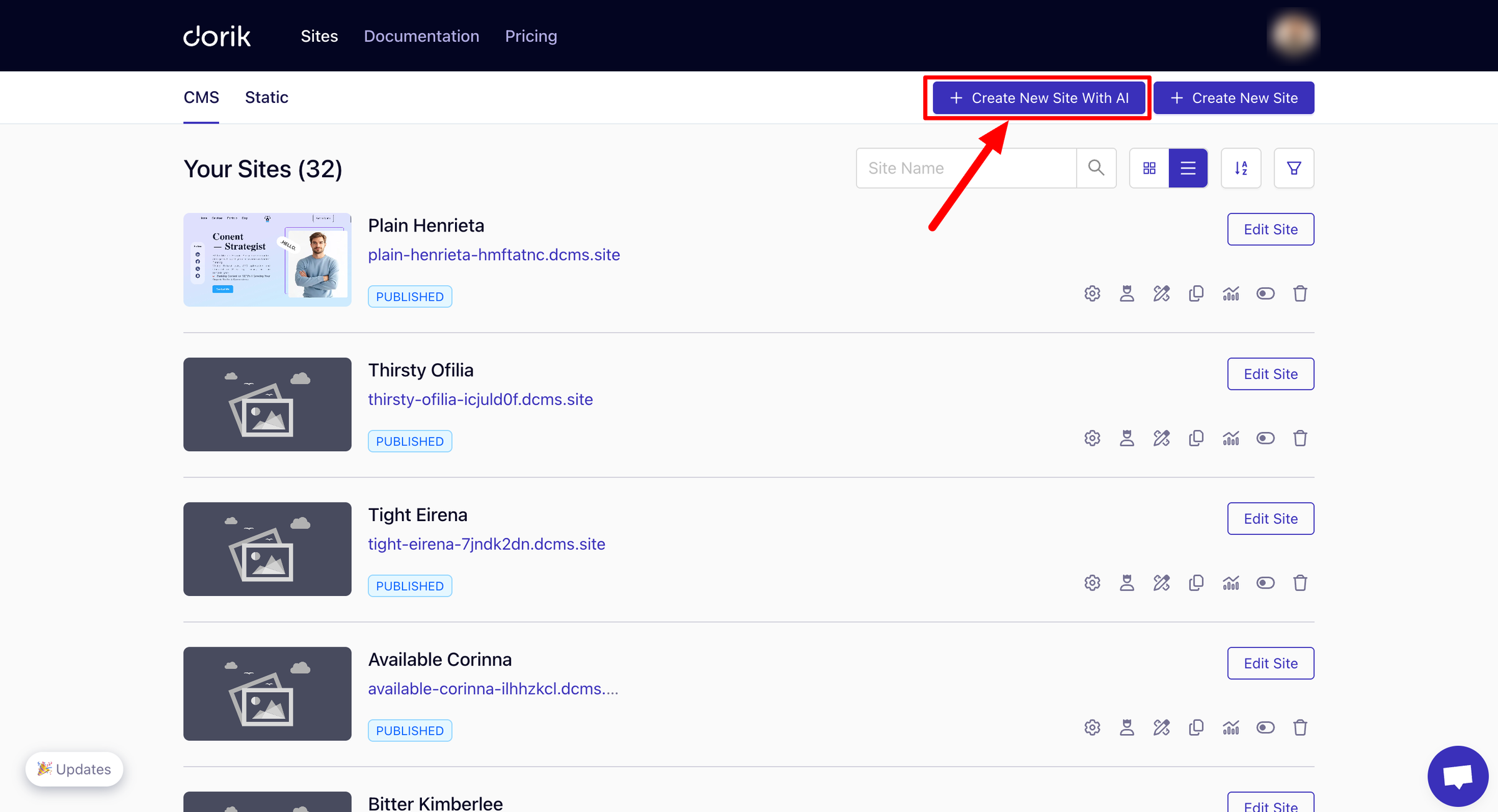
First, visit Dorik and create your account in just a few clicks. Log in and dive into your new dashboard. Click the + Create New Site With AI button.
Note: Your Dashboard may look a little different if it is your first time website creation.

Afterward, write down your prompt clearly. You can describe your business in detail. Add everything you need. Include the sections and functionalites you want in your website.
Learn More about How to Write a Prompt for Your AI Website Builder.
You can also selecte your preferred language. Finally, hit the ‘Generate Your Website’ button.

Here’s what we wrote as a prompt:
We are a financing service agency. We provide all kinds of financing services for everyone. Now, build a compelling website conveying this message. Ensure the website looks simple and easy to navigate.
Here’s what we got from this simple prompt:

You will have your website ready to publish in minutes. Before publishing, you can edit the website layout, any certain sections, fonts, background colors, or anything else you need using the easy drag-and-drop editor.

The most amazing part is that Dorik AI features an AI Text Generator and an AI Image Generator. They will populate your website with engaeing AI content & pixel-perfect images. It will save you a lot of time and money. You can even regenerate any specific section, website content, and the full layout in a click.
However, we can also pick a template to create your finance website. But we showed you how to create a website with AI. You can explore the both ways.

You can utilize this template when building your site, though.
Hence, you now know how to make personal finance website with this AI website builder. We encourage you to try this, explore all its features, and make your preferred sites in minutes.
Step 4: Implement Homepage Best Practices into Your Website
As you may know, your homepage is the first impression visitors get about your brand. Therefore, cautiously design it and use powerful language accompanied by relevant images, infographics, CTAs, videos, and other elements to create a lasting impact.
That said, let’s explore a few strategies to implement on the homepage.
1. Utilize the 5-Second Rule
The 5-second rule refers to whether or not a visitor can comprehend your content or find out about your product on the website within 5 seconds of visiting. You pass the test if web visitors figure out what they seek. If they can’t, you need to redesign your finance site.
2. Ensure Easy Navigation
Besides using the 5-second rule during website building, you need to consider site navigation. You need to make sure that visitors can efficiently navigate your financial site.
Thus, have a navigational tab or bar that lets users quickly find their desired web pages. Remember, the fewer clicks they perform, the higher their engagement rate will be on your site.
3. Make the Page Aesthetically Pleasing
The first impression of visitors matters a lot in keeping them engaged. They can immediately leave your site with a frustrating experience if they don’t find the homepage eye-pleasing.
That’s why you need to include compelling images, put appropriate spaces between containers, use neutral website color schemes, and keep written copies short and precise to entice visitors and effectively deliver your message.
4. Scatter Some Testimonials
Do you know when a common company becomes a brand? It’s when it gains user trust. So, aim to establish your financial website as trustworthy and reliable. You can do it by including testimonials on the homepage to demonstrate the positive experiences of your clients.
5. Include a Clear Call to Action (CTA)
The last thing to remember while designing the homepage is to include a clear call to action (CTA). Doing so increases the chance of converting a first-time visitor into a high-paying client.
Step 5: Design Contact and Service Pages
The contact and service pages are crucial for your finance site. As you know, clients use a contact page to communicate with you, and the service page will help them learn about your services.
So, carefully design these web pages, ensuring prospects can easily contact you after learning how well you can serve their monetary needs.
Pro tip: Include an eye-catching yet simple contact form that doesn’t require clients to complete so many steps to contact you on the contact page.
Also, highlight your value proposition that differentiates you from the other financial advisors on the services page.
Learn More about How to Create a Contact Us Page
Step 6: Create Helpful Content
After designing your website and building the necessary pages, it’s time to create compelling and helpful articles and publish them.
You can create educational and informative content to show your expertise and to provide valuable insights and resources on various financial topics.
While producing articles, videos, infographics, and webinars, ensure they address your potential clients' pain points and questions.
Step 7: Optimize for SEO
Finally, you need to optimize and promote your website to receive potential clients. You can use diverse marketing strategies. For example, you can utilize SEO to draw free traffic to your website.
To elaborate, you can research keywords relevant to your finance site and include them within articles and meta descriptions. Besides that, you need to optimize all images within articles, use internal linking, and create high-quality backlinks to improve your website's search engine ranking.
Apart from SEO, you can leverage email and paid marketing. You can also answer various questions related to your blog topics on forum sites. While answering, include links to your blog content within answers that align with questions.
Bonus: Take Inspiration from a Few Finance Website Examples
Let’s now check the examples below to help you create a better finance site.
1. FAStrack

FAStrack is a website of a financial accounting firm that sells essential financial accounting services to business owners. When you visit this website, you’ll notice a simple landing page highlighting all the necessary information clients need.
Also, this website features an easy-to-navigate bar at the top, offering quick access to what prospects seek. You can follow this website’s principles to build your finance site.
2. Manny Apolonio, CFP

Manny Apolonio, CFP, is Manny Apolonio - a financial life coach’s personal website. After landing on his site, you’ll see that he demonstrated his expertise and placed his image on the hero section of the site.
As you scroll down, you’ll witness that he used several CTAs, images, and compelling copies across the homepage to build trust, clearly communicate his value proposition, and exhibit his expertise. Therefore, it’s a good example of a personal finance website.
3. Consensys

If you’re seeking a visually appealing financial website to take inspiration, Consensys can please you. This modern site’s homepage contains a large banner image with an overlaid menu to keep you engaged for a prolonged period.
Remember the 5-second rule? This site nails this rule and succeeds in catching eyes. Not only this, but it also delivers all the necessary information below the fold. Thus, study it and implement some of its strategies on your site.
Some Other Ideas for Your Inspiration
Frequently Asked Questions (FAQs)
What is a Financial Site?
It’s basically just another website delivering financial information, advice, and tools to potential clients. A person, group of individuals, a company, or several companies in the financial sector build such sites.
Can Financial Advisors Have Their Own Website?
Financial advisors are not restricted in their website building. They can create personal or professional sites and promote their services.
Do Financial Advisors Need a Website?
Of course, financial advisors should have websites to market their services to a broad audience and increase their client base.
How Much Money Do I Need to Start a Finance Website?
It depends on varying factors. Usually, you need to spend between $100 and $500 to build a finance website, excluding the maintenance cost. Sometimes, a finance site costs over $500.
But you can easily minimize your cost by using Dorik AI. See the pricing plans of Dorik AI.
Build Your Finance Site Today!
The question- how to make a financial website - won’t pop up in your mind again since you read this helpful article. From now on, you can’t only build a finance site by following all the steps we showed, but you can also create any website you want.
We hope you found this guide informative and helpful. Please share it with your friends or anyone who wants to build their site without gaining technical knowledge.





