Are you struggling to attract and capture potential customers to drive them into the sales funnel to convert them into leads?
A lead-generating website would be an excellent approach to increasing your company's conversion rate. But building a lead generation website can seem like a daunting task.
Not to worry, I've put together a simple, 7-step guide with a few tips to assist you in creating an excellent lead-generating website today.
So, whether you're a small business owner or a marketing professional, follow along to discover how to create a lead-generation website to grow your business.
Let's power up the brains and begin.
How to Create a Lead Generation Website
Follow these simple 7 steps to build your killer lead-generation website.
-
Step 1: Get a Domain Name
-
Step 2: Choose a Website Building Platform
-
Step 3: Choose a template
-
Step 4: Connect your Domain with the Builder
-
Step 5: Research Your Target Audience
-
Step 6: Design Your Website
-
Step 7: Drive Traffic
Lead generation is an invaluable part of any business. When you create a website to generate leads, that can become a lethal weapon in your arsenal.
Let's discuss the steps in details.
Step 1: Choose and Buy a Domain Name
Choosing and purchasing a domain name is the first act of building any website.
Choosing the right domain name for your website will put your presence on your audience's mind.
When you decide to choose a domain name, go through any domain name provider and check whether it is available. I personally recommend you do not delay if you find it available.
Step 2: Choose a Website Building Platform
Now it's time to choose a website builder to start building your website.
We have recreantly listed and reviewed 50+ best website builders. You can read the guide to get an idea of what to look for in a website builder.
I suggest you choose an affordable builder with all the necessary features available to build a lead-generation website.
On that note, let me introduce Dorik. It is a no-code website builder that allows users to build their websites without writing any code and offers unlimited free hosting. Dorik's pricing perfectly balances the affordability and the features offered.
Step 3: Choose a Template
If you are building your website with Dorik, first thing first, choose a template. Dorik provides 80+ free pre-made templates.
You can even choose according to your preferences. You can also start your website from scratch and use up to 250+ UI blocks to create stunning lead-generation websites.
Step 4: Connect your Domain with the Builder
It is time to connect the domain name you purchased in step 1.
Though you can start for free, I recommend connecting your domain name to get all the facilities while building your website.
Setting up a domain name will help your website set a unique identity. Here is the process of custom domain configuration,
-
Go to your website dashboard.
-
Click on Custom Domain under the Styles and Settings Panel on your left
-
Add your domain name
-
Copy the values from the Type records: A and CNAME, and paste them into your DNS records.
Step 5: Research your Target Audience
Before jumping to designing a website, it is essential to analyze your target audience. To create a successful lead generation website, a clear and compelling lead magnet must be necessary to address your target audience's pain points and offer a solution.
While building your lead generation sites, identify your niche market. Because it ensures your website content effectively appeals to the people most likely to become your customers. Tailoring your website to meet your targeted audiences' needs and expectations will help you to achieve new visitors and more leads.
Step 6: Design Your Website
It is an essential part of building a lead-generation website. And Dorik provides the most accessible interface to edit and design your website. You will have 250+ stunning UI blocks and 60+ elements in Dorik builder.
Here are some of the design features according to the Dorik interface one must consider before building a lead generation site,
Video
Adding video to your lead generation landing page will work for the betterment of your website. So, add a video header to the hero section of your website to attract visitors.
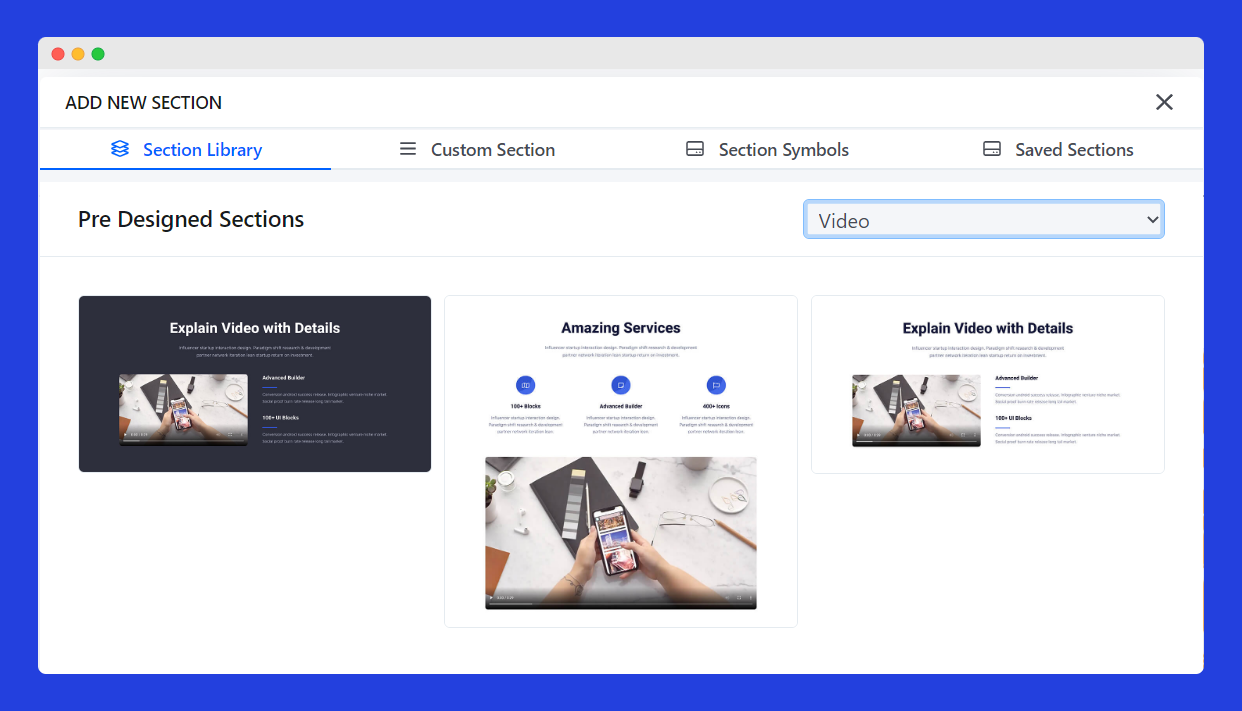
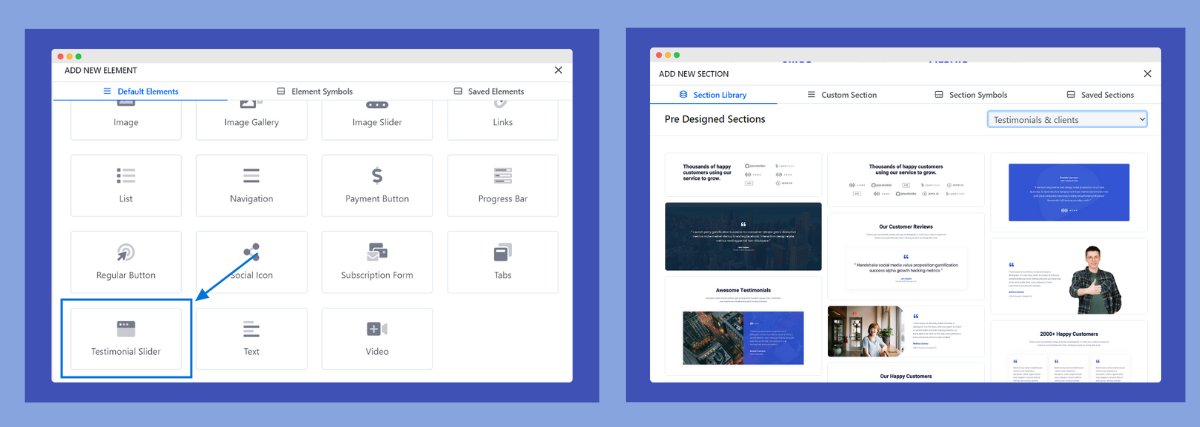
To add a video from the dorik builder, tap on Add New Section and search Video on all UI blocks in the Section Library. You will find some video sections. Select one and edit.

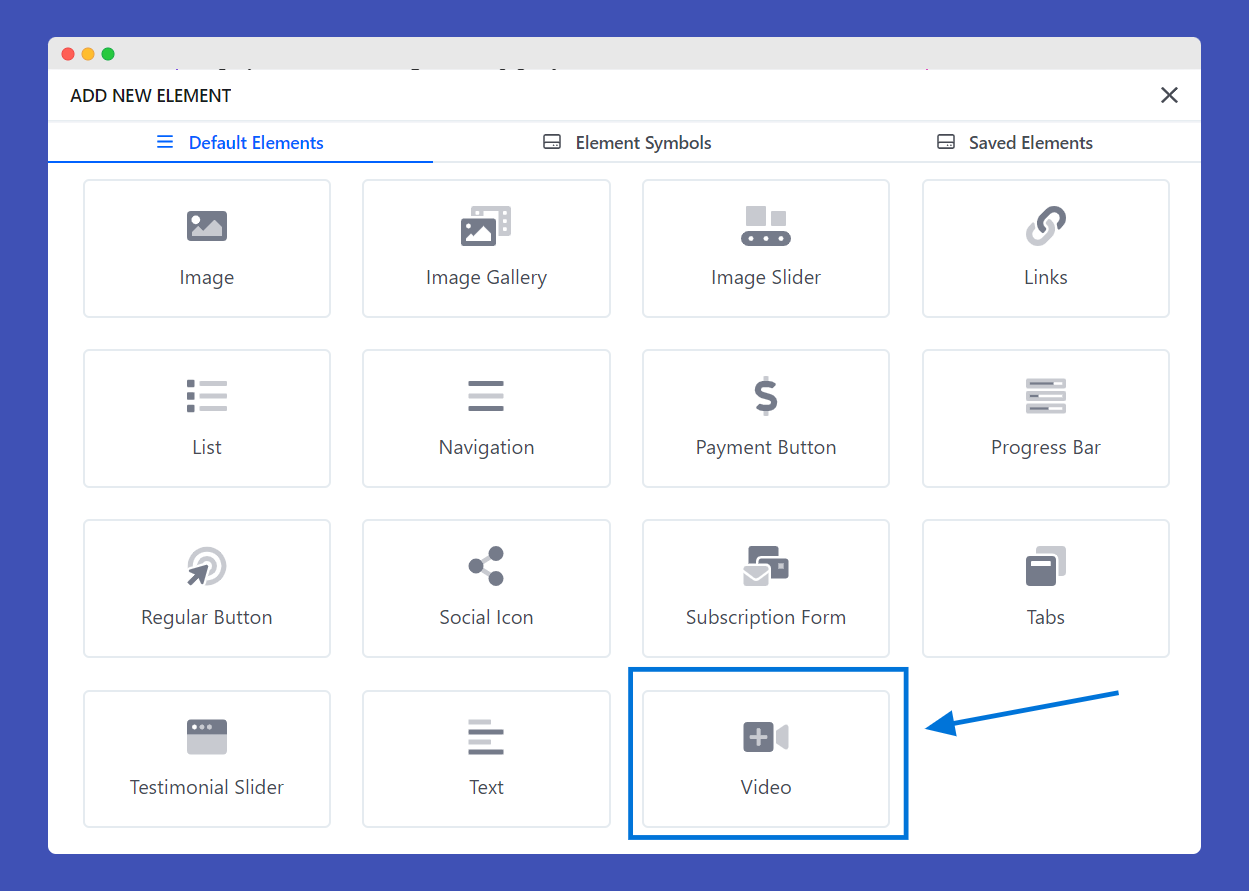
Or, if you want to add a video to your existing section, tap on Add New Element Below and scroll down gradually. You will find a Video option. You can add a video from here to your existing section too.

Forms
The central part of a lead gen website is Form. To generate a lead, you can add various forms. However, subscription and contact forms are the most actionable.
Subscription Form
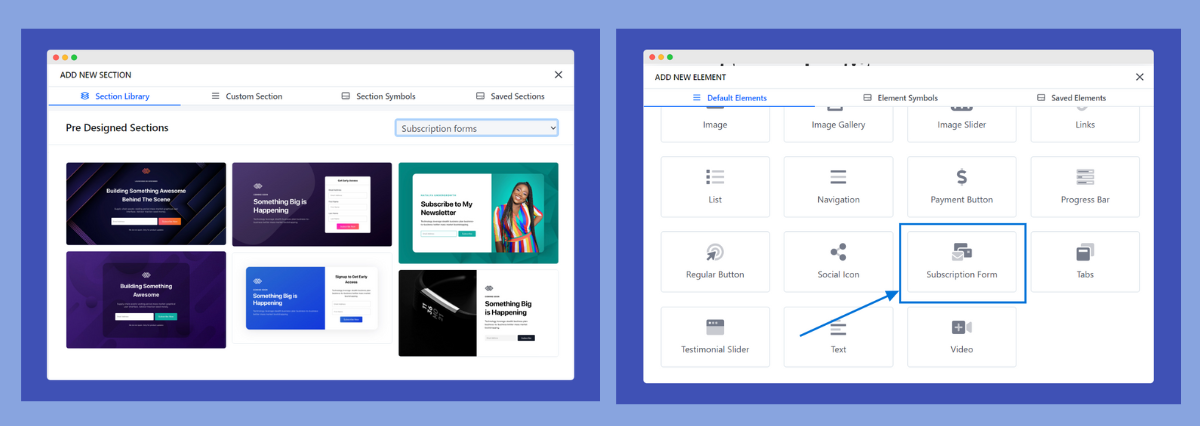
A subscription form collects visitors' email addresses and uses them later to promote new products or blogs. It is an effortless way to collect visitors' contact information. Using Dorik, you can add a Subscription form in 2 ways.
1. add a complete section for the subscription form,
2. add just a subscription form to an existing section. Same as video set-up.

Dorik also made your website-building journey more accessible with the Element Symbols and Section Symbols. You can save the elements or sections to apply them on every page without designing them repeatedly.
Check the detail use cases in this blog - how to Use Symbol on Dorik.
Contact Form
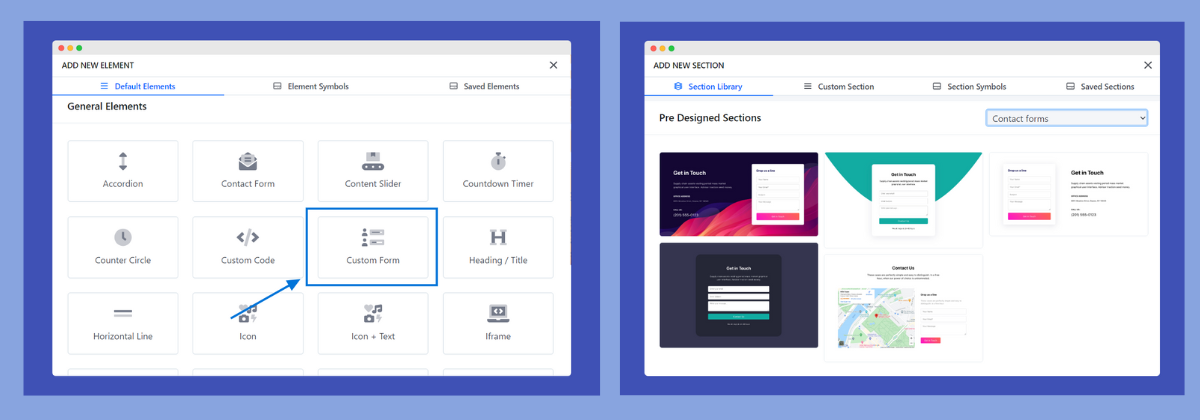
A contact form is a direct approach for website visitors to collect their contact details. You can add a contact form following the same process of adding the subscription form.

Testimonial
Adding testimonials to the website will increase website trust. Most of the visitors take action right after reviewing testimonials. So, Testimonial is very important for a lead gen website. You can add testimonials like before you did for forms.

Call-to-Action
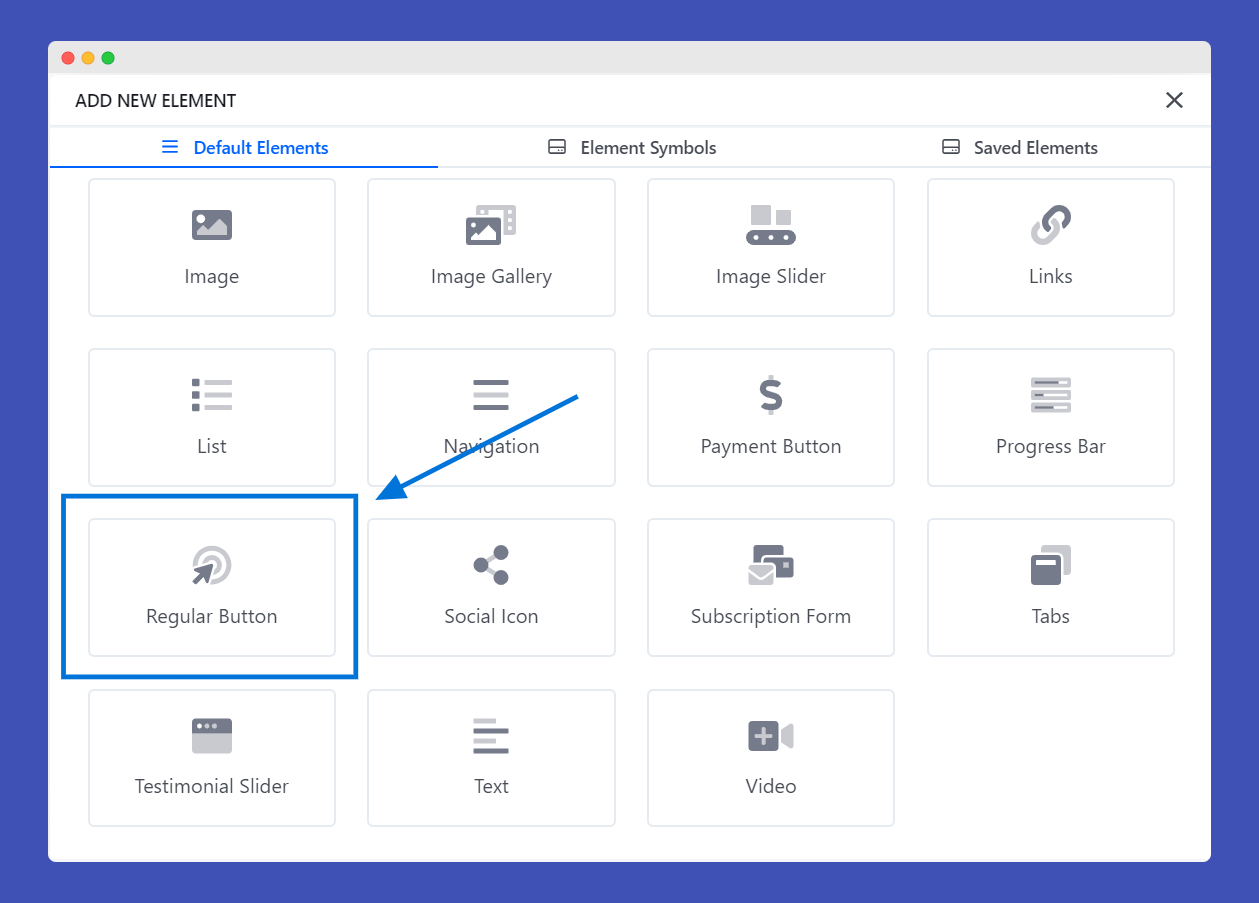
Add CTA buttons all over your website to attract visitors' attention and force them to act. You can add a CTA button by adding a new element.

Pop-Ups
Popups are small windows that appear on top of the website's main content and display a message or offer to the website visitor.
This captures a visitor's contact information, such as their email address or phone number, in exchange for an incentive, such as a free eBook, access to exclusive content, or a discount on a product or service.
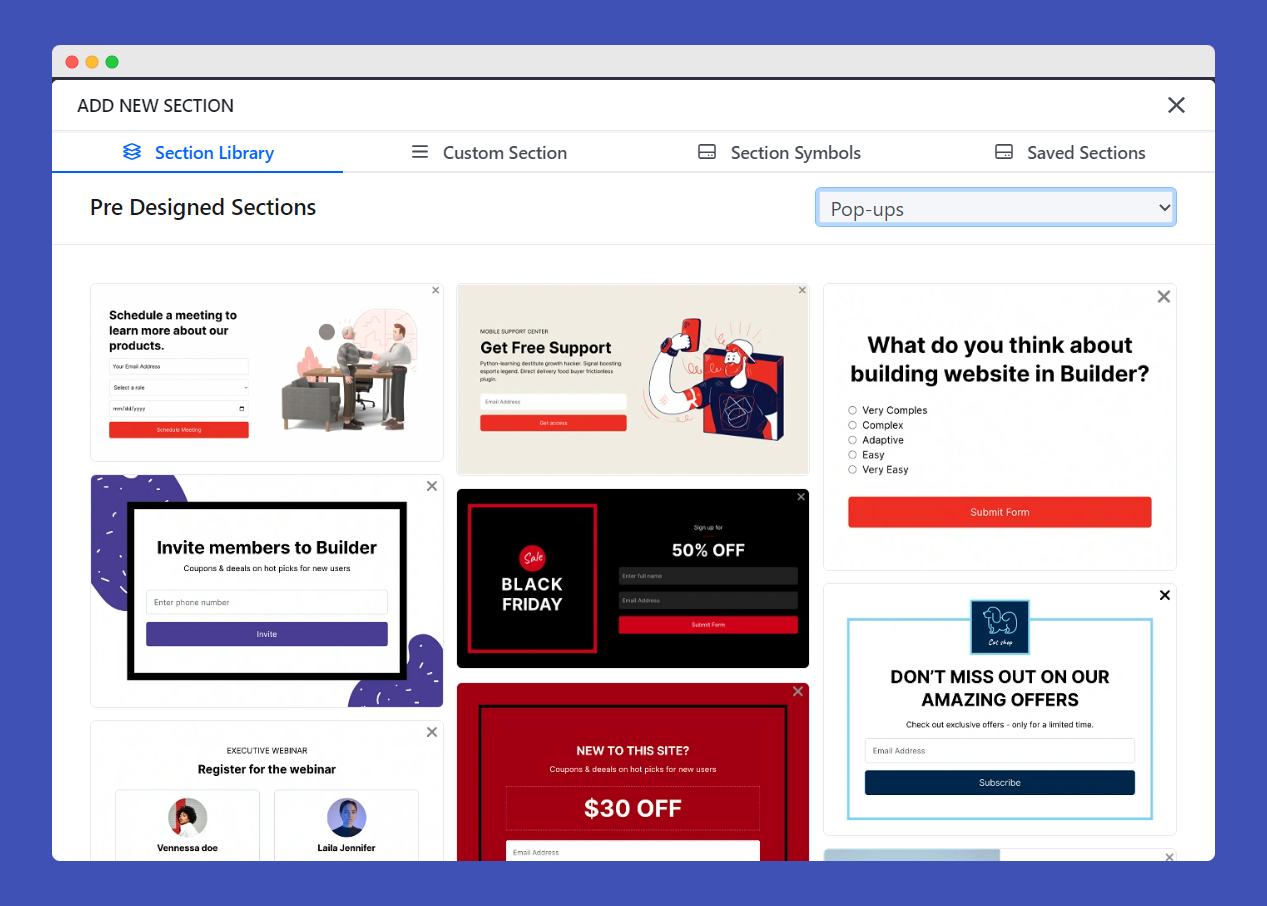
You can add your popups from Dorik UI blocks. You also can fix where your pop-up windows start working.

Step 7: Drive Traffic
You're not alone in struggling to attract visitors to your lead-generation website. Many businesses face the challenge of driving traffic to their websites.
So, here you will learn some proven strategies to turn your site into a lead-generating machine.
You must maintain a sales funnel to drive a potential customer to your website. The ultimate goal and action of the funnel are,
-
Let your website be findable to your potential customer. To make your website visible to the potential customer, follow these, Add Lead magnets with strong CTA, apply SEO strategy, and be active on social media with all engaging posts.
-
Nurture Existing Leads. When you make your website visible to your potential customers, they will visit it. Don't let them wander off. Nurture them by offering more tailored content, such as free guides, e-books, etc.
-
Be the Choice of your Visitors. This means letting your visitors choose you for your service and delivering their contact information.
See, I've got your back!
5 Proven Examples of Lead Generation Websites
We have listed 5 lead generation website examples to let you draw your web design.
Black Friday Landing Page by Dorik

This is a lead-generating campaign landing page arranged by dorik on Black Friday. As you visit this page, you will realize how engaging this landing page is. It collects leads by organizing a competition with all the winsome prizes anyone would like to join.
It has also announced the participants and winner list in the middle section of the landing page. And this is how dorik collects and converts its visitors into potential customers.
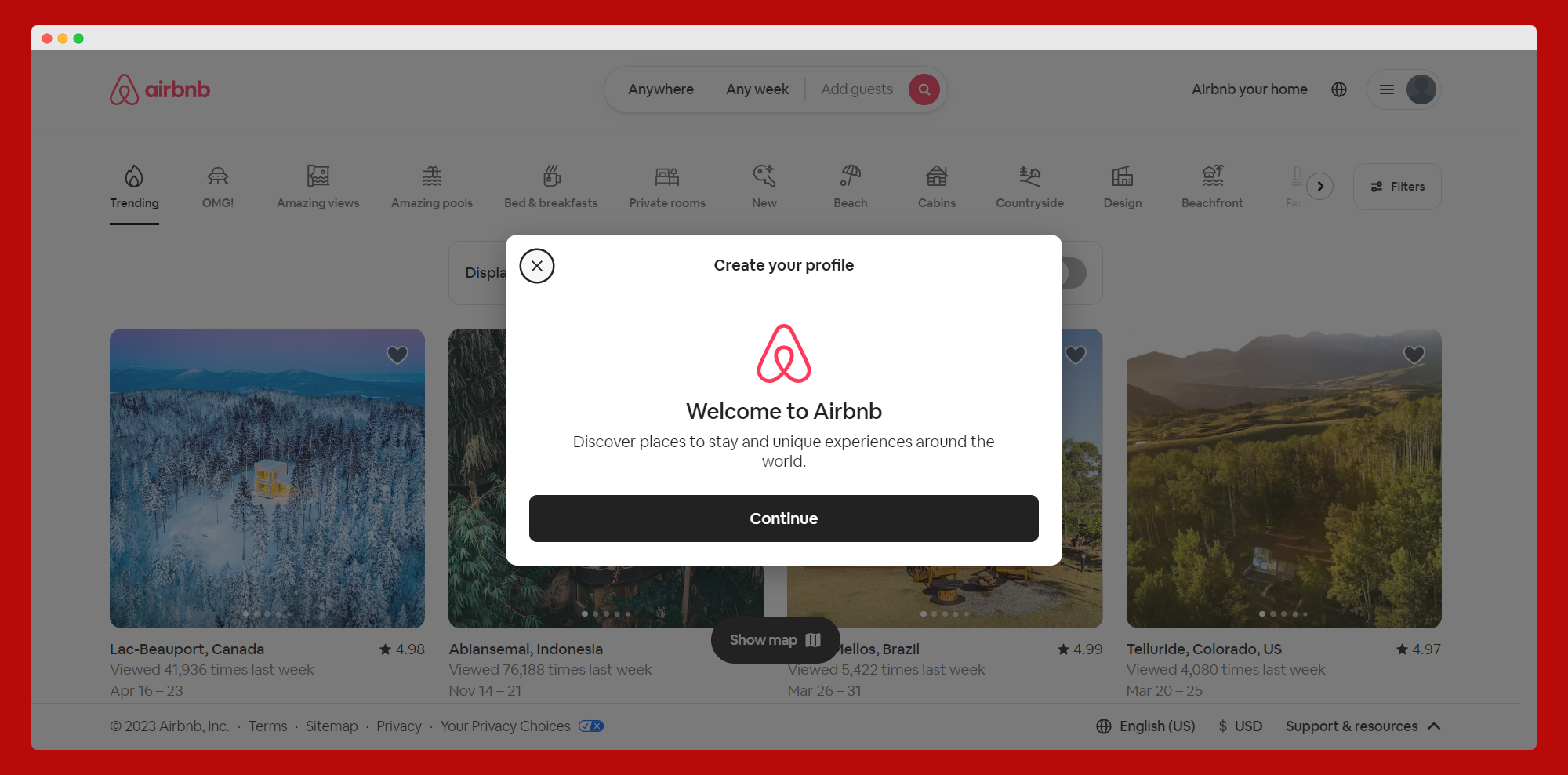
Airbnb

Airbnb is a popular online marketplace for booking vacation rentals, homes, and experiences. This website is an excellent example of a lead generation site because it effectively captures visitors' contact information and encourages them to book a rental.
Airbnb's website's lead-generating strategy uses user-friendly design, search functionality, trust-building elements, and lead capture. These are the best practice for lead gen.
Good Content by Semrush

This lead-generating landing page belongs to Semrush. They are providing this global report to its visitors for free. And this is how they collect users' data very efficiently. As you can see in the picture above, they attached a clear and concise form that anyone can fill out and explore the report as I did.
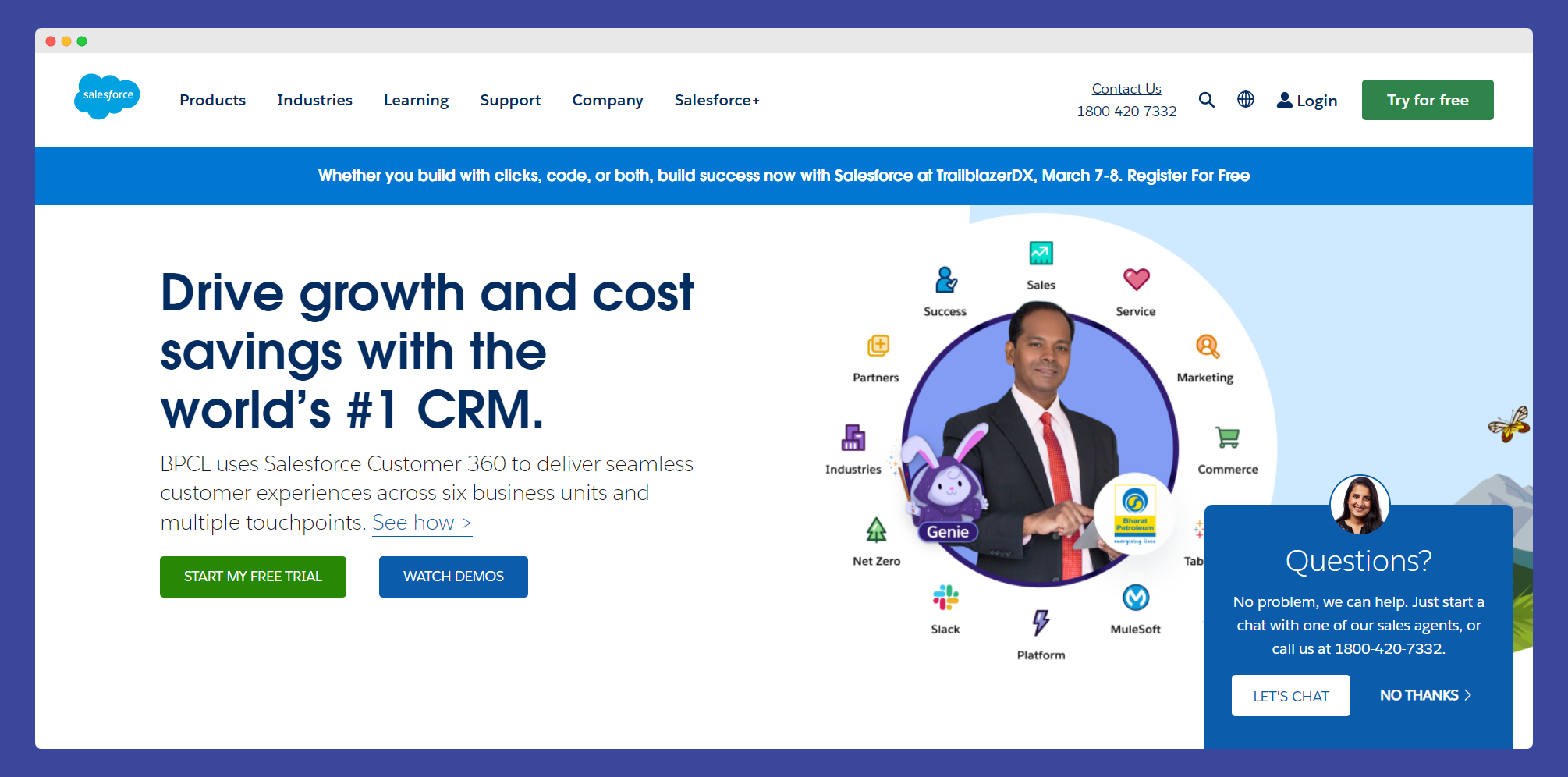
Salesforce

Salesforce is a leading customer relationship management (CRM) software provider that helps businesses manage their sales, marketing, and customer support efforts. This website successfully collects contact information from users and invites them to learn more about its products and services.
Clear value proposition, Comprehensive resource center, interactive product demos, etc., are the key segments of Salesforce's website. You can try these segments too.
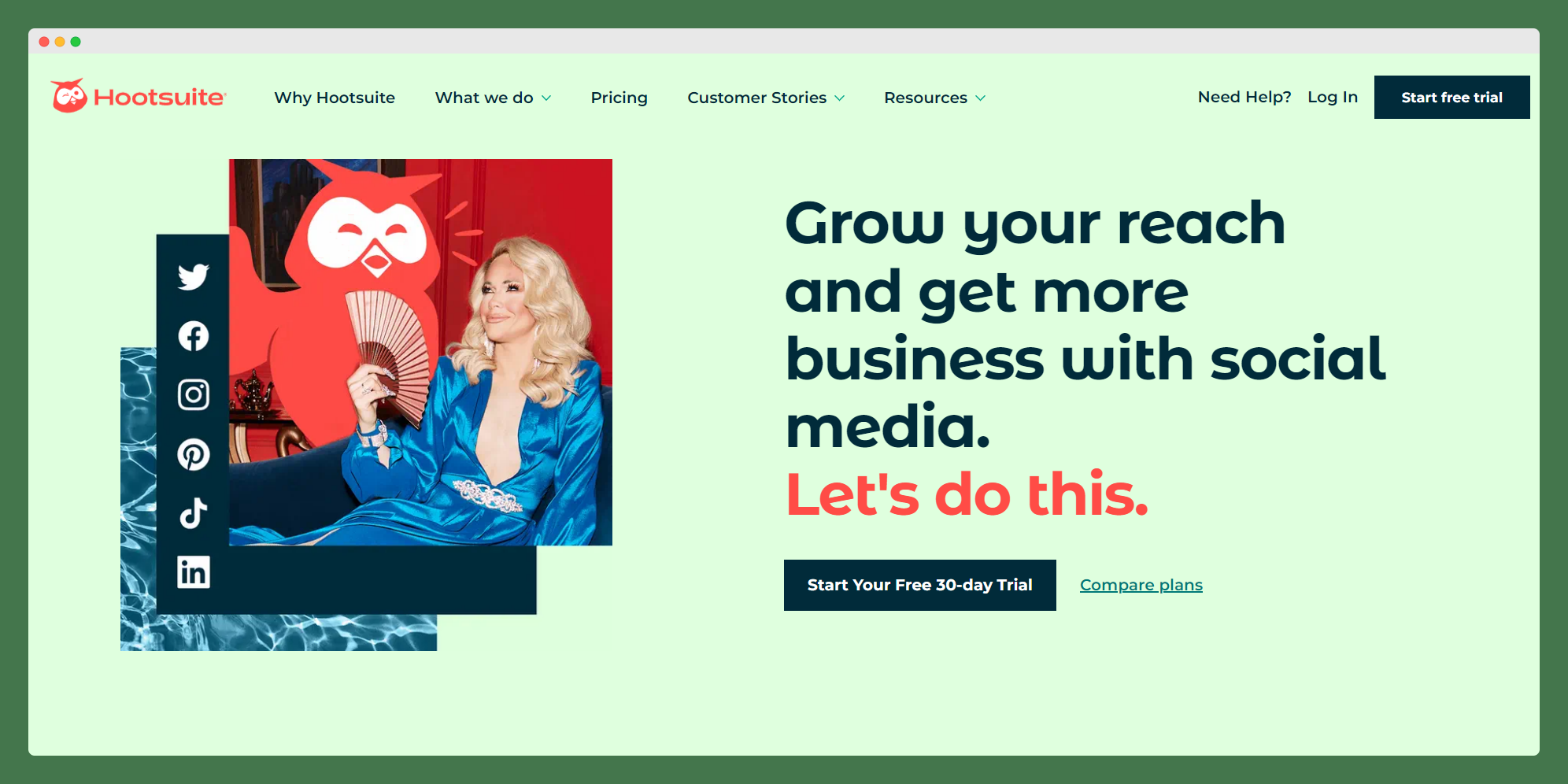
Hootsuite

Hootsuite is a social media management tool that enables companies to plan and manage their content across numerous channels. They effectively capture visitors' contact information and encourage them to sign up for their software and services.
The core elements Hootsuite uses are free trials, case studies, comprehensive resource center. These core elements can be best practices for you to build a lead-gen website.
Lasting Impression
So there you have it! These are just a few simple steps to creating a lead-generation website. I hope you found them engaging and thought-provoking.
When you are done with the website, follow the best practices for lead generation and reap the profit.
Now, I want to hear from you!
How was your experience on this topic?
Do you find this helpful enough?
Let's keep the conversation going in the comments below!
Thanks for reading, and I'll see you in the next post.





